Immaginiamo di avere l’indirizzo 192.168.1.0/24 e di dover creare 10 nuove subnet.
Vediamo quali saranno gli schemi IP dei numeri di broadcast, di rete e del numero di host, nonché la subnet mask.
Questa parte teorica si rifà al calcolatore IP che potete trovare a questo link.
1. Calcolialiamo anzitutto il numero di subnet necessarie
Dal momento che le subnet vengono realizzate con i bit di coda dell’indirizzo IP non è possibile creare un qualsiasi numero di subnet, ma queste possono essere solamente potenze di 2.
In particolare le tre classi di indirizzi IP più comunemente utilizzate (A, B e C) hanno dei numeri predefiniti di bit dedicati alla rete (network) e i rimanenti ai host. Lo schema è il seguente:
| Indirizzi di classe A |
N |
H |
H |
H |
| Indirizzi di classe B |
N |
N |
H |
H |
| Indirizzi di classe C |
N |
N |
N |
H |
Dove N sono i bit di rete (network) e H i bit di host.
Questo significa che un indirizzo di classe C avrà i primi 3 ottetti di bit dedicati alla rete e l’ultimo ottetto ai host, da cui potremo ricavare le eventuali sottoreti.
Più in particolare l’espressione binaria dell’indirizzo soprastante potrà essere rappresentata così:
| N |
N |
N |
H |
| 192 |
168 |
1 |
0 |
| 11000000 |
10101000 |
00000001 |
00000000 |
Un’altra rappresentazione abbastanza comune è la seguente: NNNNNNNN . NNNNNNNN . NNNNNNNN . HHHHHHHH
In questo caso mettiamo in evidenza quali sono i bit di host (H) liberi per la creazione di eventuali sottoreti.
Avendo 8 bit a disposizione il numero massimo di sottoreti che potremo creare sarà dato da 
Questo perché gli indirizzi iniziale e finale, ovvero 192.168.1.0 e 192.168.0.255 saranno rispettivamente l’id di rete ed il broadcast e quindi non sono validi ai fini della creazione di una sottorete.
Un’eventuale sottorete che partisse da 192.168.1.0 avrebbe infatti lo stesso ID di rete della rete principale!
Appurato questo abbiamo detto che vogliamo creare 10 sottoreti, ma essendo le sottoreti delle potenze di 2 possiamo crearle solo rispettando il seguente schema:
Di predefinito la rete 192.168.1.0/24 dispone di 8 bit liberi per i host, quindi H = 8 e N = 0, per quello che concerne le sottoreti, quindi di predefinito abbiamo  sottoreti, ovvero una singola sottorete che poi è la rete principale.
sottoreti, ovvero una singola sottorete che poi è la rete principale.
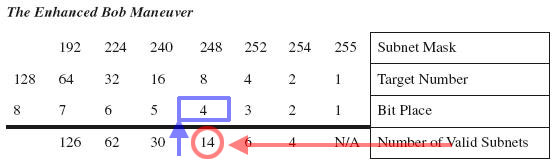
Se prendessimo dagli H in prestito 3 bit N potremmo creare 8 sottoreti, che però non ci basterebbero, visto che ne vogliamo fare 10, quindi ne dobbiamo prendere 4. In questo modo avremo 14 sottoreti valide 
Il prestito avviene per “espansione”, cioè estendiamo la notazione N. Quindi nel nostro schema precedente la situazione diventerebbe la seguente:
NNNNNNNN . NNNNNNNN . NNNNNNNN . NNNNHHHH
2. Determiniamo la prima subnet valida
Tenendo a mente lo schema NNNNHHHH adesso dobbiamo anzitutto calcolare il primo numero di sottorete.
Se contassimo in numeri decimali il primo numero sarebbero 0, ovvero 0000 in binario. Ricordiamoci che però questo non è valido (perché con N = 0000 e H = 0000 avremmo l’ID di sottorete uguale a quello della rete). Quindi partiamo da 1 e dunque 0001.
Sostituiamo allo schema precedente ed otteniamo 0001HHHH
Adesso vogliamo calcolare l’ID di rete, ogni ID di sottorete comincia con 0, ovvero con 0000 nel nostro caso. In poche parole comincia con tutti gli H a zero.
Quindi avremo una situazione simile a 00010000
Il broadcast lo avremo sempre con tutti gli H a 1, quindi nel nostro caso a 1111.
Il numero di broadcast sarà dunque 00011111
Il primo host valido della sottorete sarà il valore dell’ID di rete + 1, quindi 0000 + 0001 = 0001, mentre l’ultimo host sarà il valore di broadcast – 1, ovvero 1111 – 0001 = 1110
Schematizzando il tutto quello che avremo sarà quanto segue:
| ID prima sottorete |
00010000 |
16 |
192.168.1.16 |
| Primo host valido |
00010001 |
17 |
192.168.1.17 |
| Ultimo host valido |
00011110 |
30 |
192.168.1.30 |
| Broadcast prima sottorete |
00011111 |
31 |
192.168.1.31 |
TRUCCO: L’ID di rete è sempre pari, il primo host è sempre dispari, l’ultimo host è sempre pari, il broadcast è sempre dispari!
3. Determiniamo l’ultima subnet valida
Avendo a mente lo schema NNNNHHHH, sappiamo che abbiamo 4 N per determinare la sottorete. L’ultima sottorete sarebbe quindi con N = 1111, ma questa non sarebbe valida, perché il suo broadcast, con tutti gli H a 1, coinciderebbe con quello della rete principale. Quindi l’ultima rete sarà con N = 1110.
A questo punto non ci rimane che ripetere il passaggio precedente, con l’unica differenza che la parte in verde anziché essere su 0001 sarà su 1110. Prendendo la tabella di prima il risultato sarà il seguente:
| ID prima sottorete |
11100000 |
224 |
192.168.1.224 |
| Primo host valido |
11100001 |
225 |
192.168.1.225 |
| Ultimo host valido |
11101110 |
238 |
192.168.1.238 |
| Broadcast prima sottorete |
11101111 |
239 |
192.168.1.239 |
4. Determiniamo l’elenco di tutte le subnet possibili
A questo punto non ci rimane che ripetere la procedura in modo automatizzato. Se siete degli sfaticati totali come il sottoscritto potete utilizzare un foglio excel per aiutarvi.
Da qui è possibile scaricarlo: Subnetting Classe C
Se lo preferite costruire da voi è sufficiente seguire la seguente procedura:
A1: IP
B1: 192.168.1.
A3: Subnet
B3: Subnet binario
C3: ID Rete
D3: Primo host
E3: Ultimo host
F3: Broadcast
A4: 0
B4: =DECIMALE.BINARIO(A4;4)
C4: =$B$1&BINARIO.DECIMALE(B4&”0000″)
D4: =$B$1&BINARIO.DECIMALE(B4&”0001″)
E4: =$B$1&BINARIO.DECIMALE(B4&”1110″)
F4: =$B$1&BINARIO.DECIMALE(B4&”1111″)
A5: =A4+1
Infine trascinate A5 fino a A19 e la riga B4:F4 fino a B19:F19.
Il risultato dovrebbe venire così:
| Subnet |
Subnet binario |
ID Rete |
Primo host |
Ultimo host |
Broadcast |
| 0 (non valido) |
0000 |
192.168.1.0 |
192.168.1.1 |
192.168.1.14 |
192.168.1.15 |
| 1 |
0001 |
192.168.1.16 |
192.168.1.17 |
192.168.1.30 |
192.168.1.31 |
| 2 |
0010 |
192.168.1.32 |
192.168.1.33 |
192.168.1.46 |
192.168.1.47 |
| 3 |
0011 |
192.168.1.48 |
192.168.1.49 |
192.168.1.62 |
192.168.1.63 |
| 4 |
0100 |
192.168.1.64 |
192.168.1.65 |
192.168.1.78 |
192.168.1.79 |
| 5 |
0101 |
192.168.1.80 |
192.168.1.81 |
192.168.1.94 |
192.168.1.95 |
| 6 |
0110 |
192.168.1.96 |
192.168.1.97 |
192.168.1.110 |
192.168.1.111 |
| 7 |
0111 |
192.168.1.112 |
192.168.1.113 |
192.168.1.126 |
192.168.1.127 |
| 8 |
1000 |
192.168.1.128 |
192.168.1.129 |
192.168.1.142 |
192.168.1.143 |
| 9 |
1001 |
192.168.1.144 |
192.168.1.145 |
192.168.1.158 |
192.168.1.159 |
| 10 |
1010 |
192.168.1.160 |
192.168.1.161 |
192.168.1.174 |
192.168.1.175 |
| 11 |
1011 |
192.168.1.176 |
192.168.1.177 |
192.168.1.190 |
192.168.1.191 |
| 12 |
1100 |
192.168.1.192 |
192.168.1.193 |
192.168.1.206 |
192.168.1.207 |
| 13 |
1101 |
192.168.1.208 |
192.168.1.209 |
192.168.1.222 |
192.168.1.223 |
| 14 |
1110 |
192.168.1.224 |
192.168.1.225 |
192.168.1.238 |
192.168.1.239 |
| 15 (non valido) |
1111 |
192.168.1.240 |
192.168.1.241 |
192.168.1.254 |
192.168.1.255 |
TRUCCO: Fate caso che vanno di 16 in 16? Questo perché abbiamo fatto subnetting con 
5. Determiniamo la subnet mask
A questo punto non ci rimane che determinare la subnet mask, la cosa più facile in assoluto in questo caso.
Ricordiamo che il nostro schema è: NNNNNNNN . NNNNNNNN . NNNNNNNN . NNNNHHHH
Di predefinito la subnet mask per un indirizzo di Classe C è 255.255.255.0, ovvero 11111111.11111111.11111111.00000000
Nel nostro caso abbiamo preso in prestito 4 bit dai bit di host (H) e la subnet diventa: 11111111.11111111.11111111.11110000
Quindi 255.255.255.240
Oppure /28, perché gli 1 sono 28 di 32.
6. Conclusione
In principio noi volevamo creare 10 subnet diverse, a partire dalla rete 192.168.1.0/24
Abbiamo visto come possiamo creare 14 subnet, di cui ne sceglieremo 10 a piacere, 4 possono avanzarci per scopi futuri.
Il gruppo di subnet è rappresentabile da 192.168.1.0/28 e le subnet valide vanno dalla 192.168.1.16/28 alla 192.168.1.224/28.
In ognuna delle 14 subnet create (16 – 2) abbiamo  host validi.
host validi.