Abbiamo già visto come installare Ubuntu 16.04.2 LTS e predisporlo per fare da webserver. Stavolta voglio ripetere la procedura, utilizzando però l’ultima distribuzione a lungo termine ovvero Ubuntu 18.04.2 LTS.
Come al solito eseguiremo l’operazione utilizzando VirtualBox. Per chi lo volesse installare su una macchina fisica la procedura sarebbe comunque analoga.
1. Configurazione Ubuntu Server 18.04.2 LTS
Anzitutto procuriamoci la ISO dal sito ufficiale.
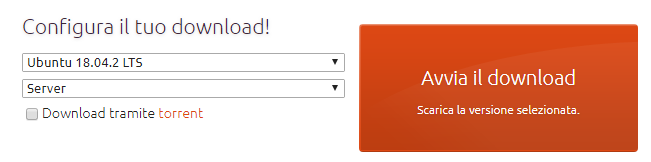
Selezioniamo la seguente configurazione e premiamo download.

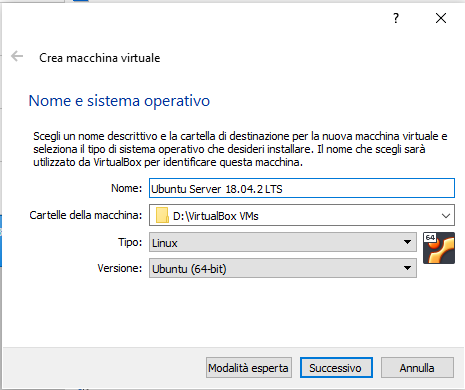
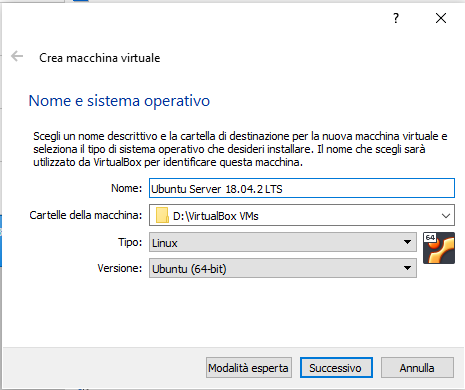
A questo punto cominciamo a creare la macchina virtuale sulla quale faremo girare il nostro webserver. Dentro VirtualBox premiamo CTRL+N. Si avvierà la seguente schermata che prepariamo nel modo seguente:

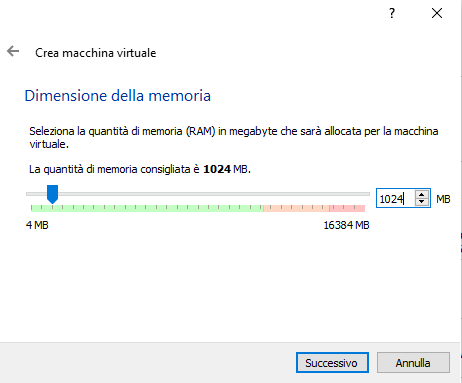
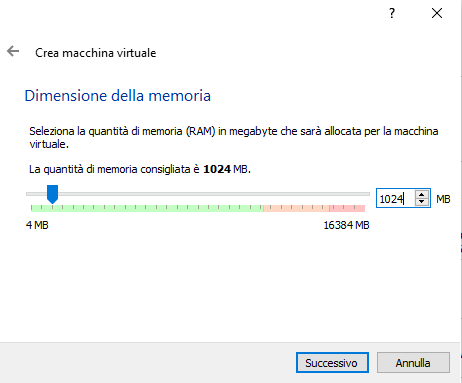
Premiamo su Successivo. Ci verrà chiesto quanta RAM intendiamo assegnare, mettiamo almeno 1024MB (ossia 1GB).

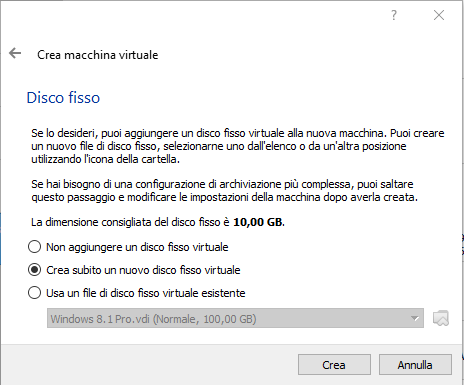
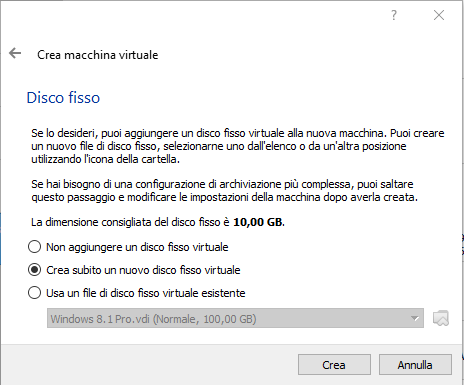
Procediamo e scegliamo di creare un nuovo disco fisso virtuale.

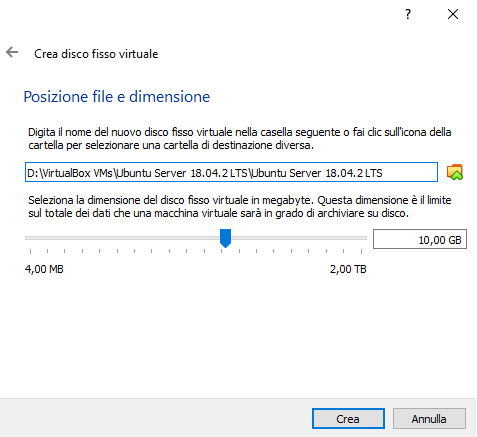
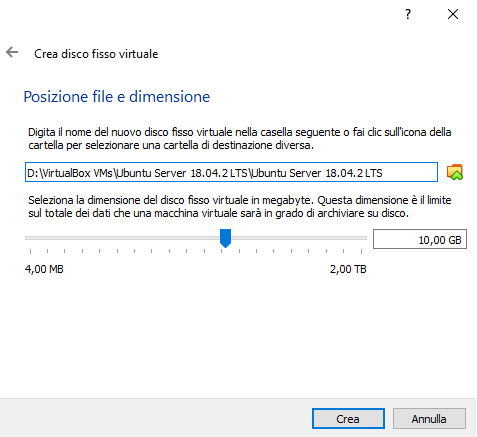
Proseguiamo selezionando VDI e per lo spazio diciamo Allocato dinamicamente (questo vuol dire che il disco virtuale non occuperà immediatamente tutto lo spazio assegnato, ma solo via via che il sistema operativo ne avrà bisogno).
Lasciamo 10 GB di spazio.

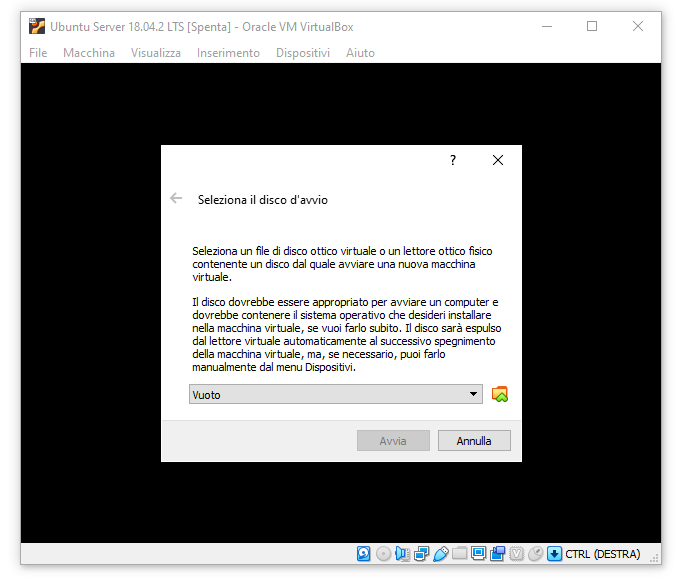
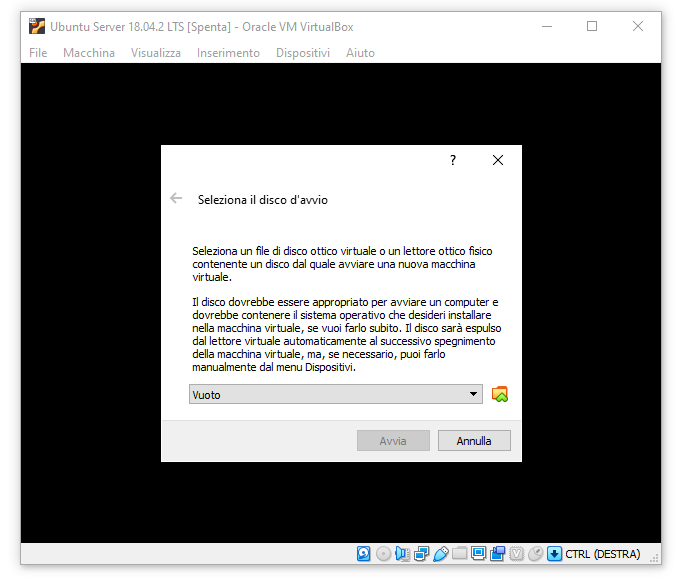
A questo punto avviamo la macchina virtuale.e ci verrà chiesto di selezionare un disco di avvio. Se fosse stata una macchina fisica si sarebbe trattato del supporto di installazione, per esempio un CD oppure una penna USB. Nel nostro caso clicchiamo sulla cartellina gialla e andiamo a selezionare il file ISO che abbiamo scaricato in precedenza dal sito ufficiale.

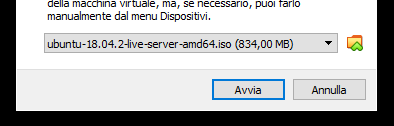
Se abbiamo fatto tutto correttamente dovremmo vedere qualcosa di simile:

Premiamo su Avvia.
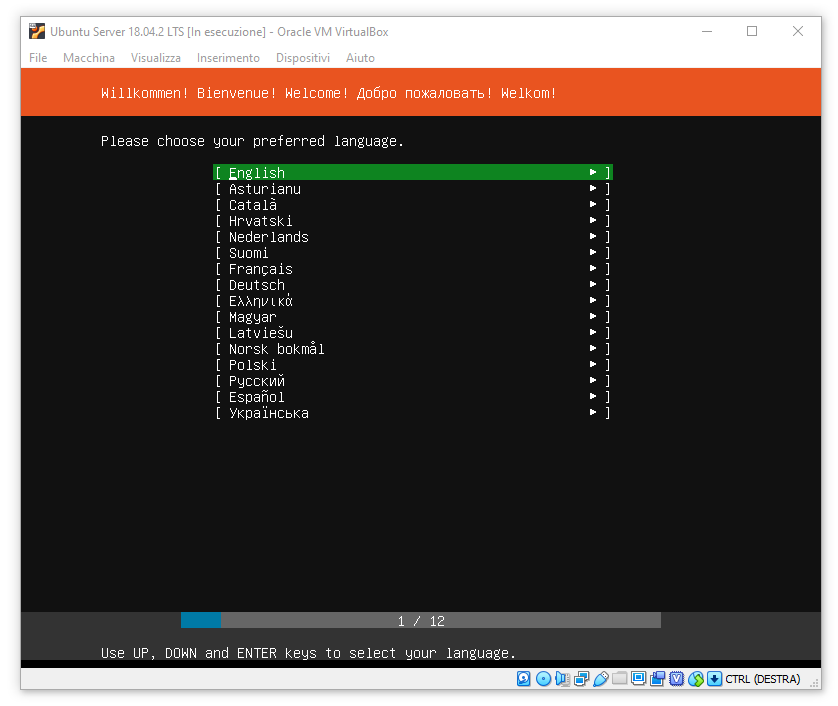
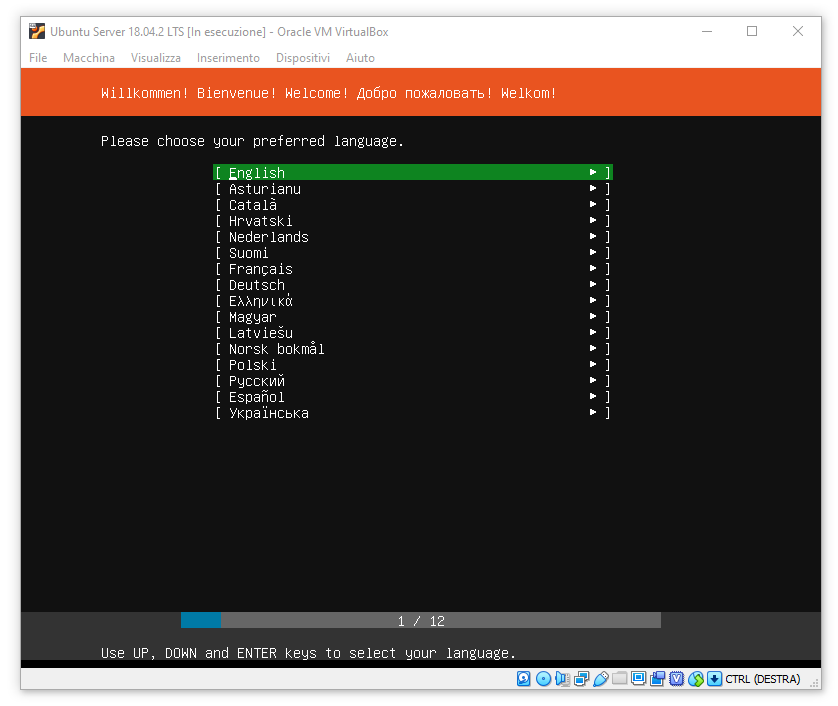
A questo punto inizierà il caricamento del programma di installazione finché non ci si presenterà la schermata dove scegliere la lingua.

Selezioniamo inglese. A quanto pare ancora non lo hanno tradotto in italiano.
Premiamo il tasto INVIO.
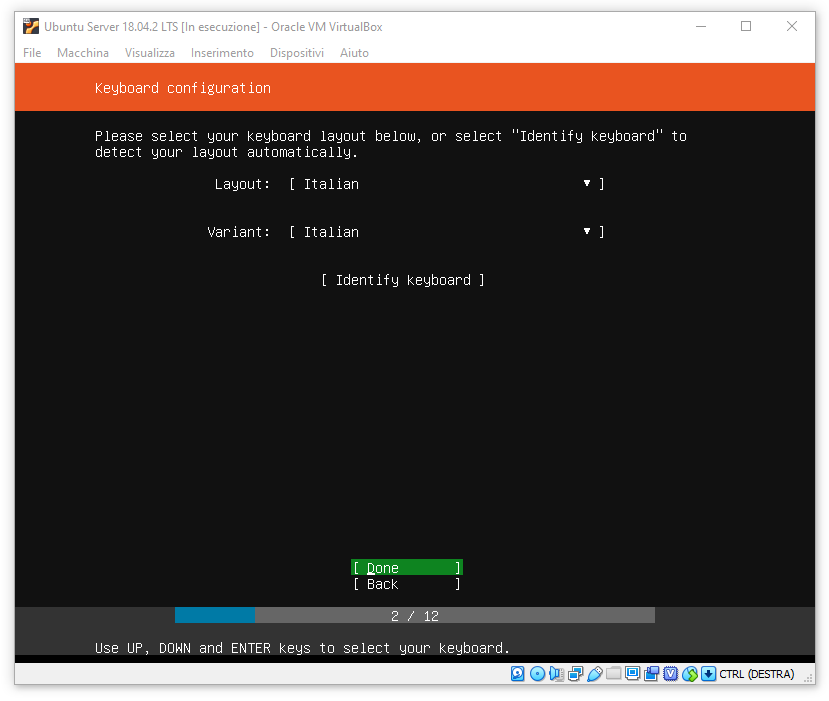
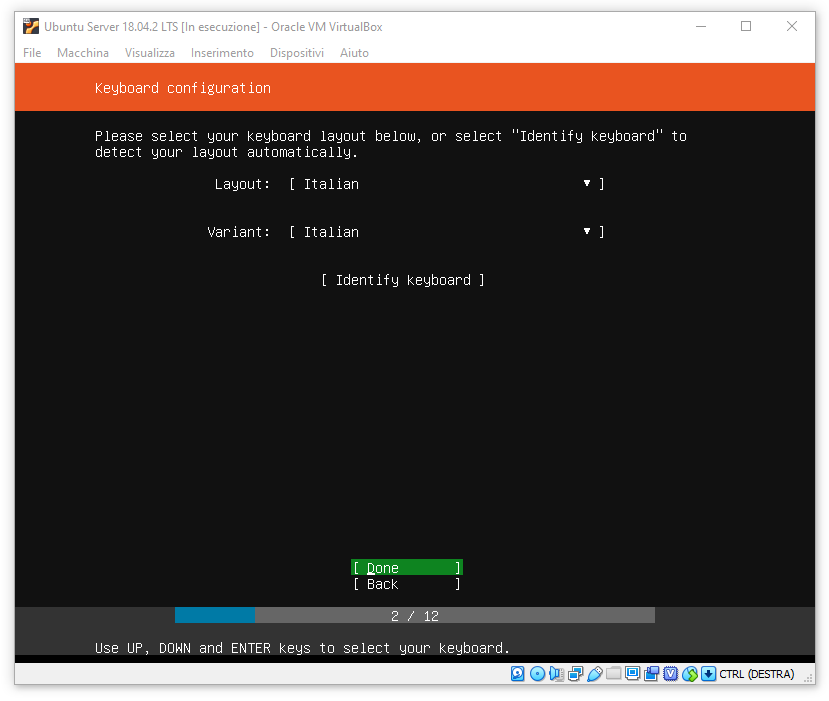
Usando le frecce direzionali, nella schermata successiva, posizioniamoci sui menu a tendina della lingua e premendo INVIO apriamolo. Selezioniamo la tastiera italiana e premiamo di nuovo INVIO. A questo punto torniamo, premendo la freccia verso il basso, su [Done].

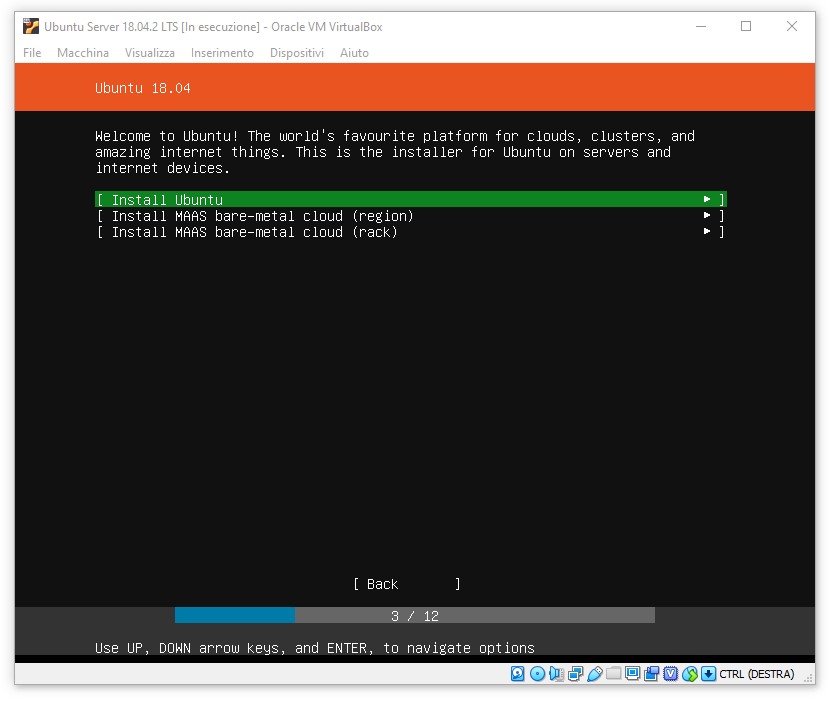
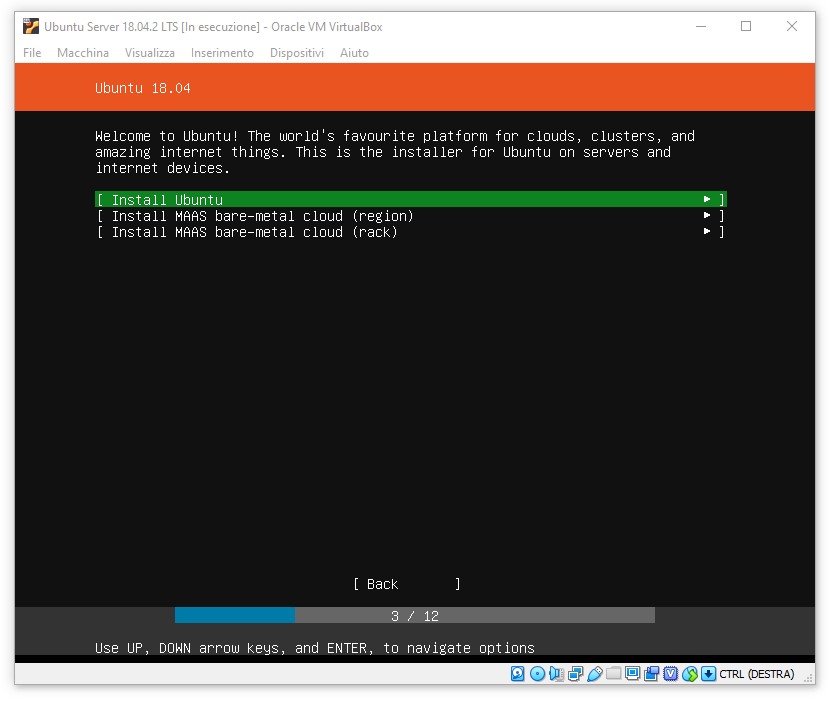
Alla prossima schermata premiamo nuovamente INVIO.

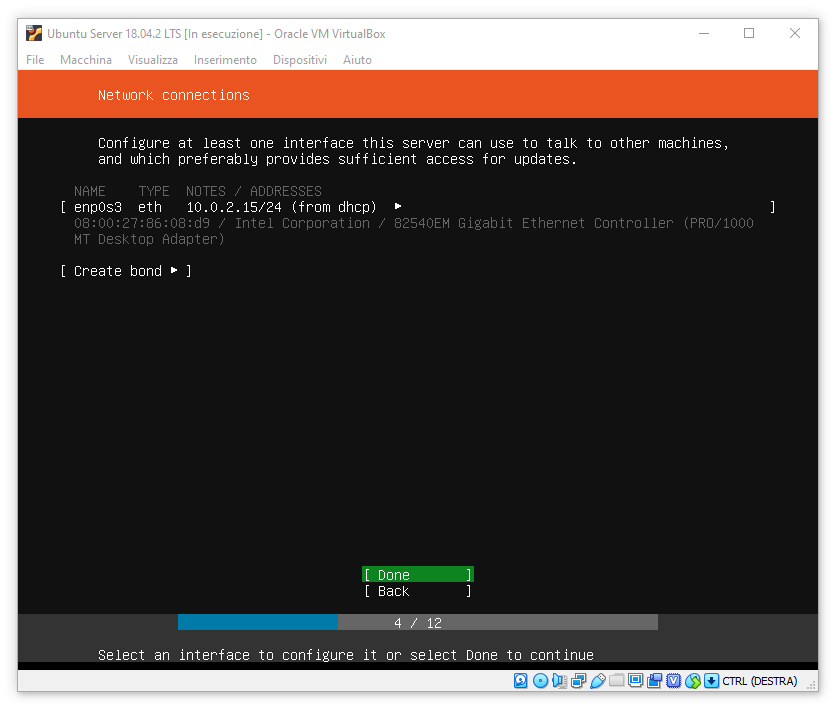
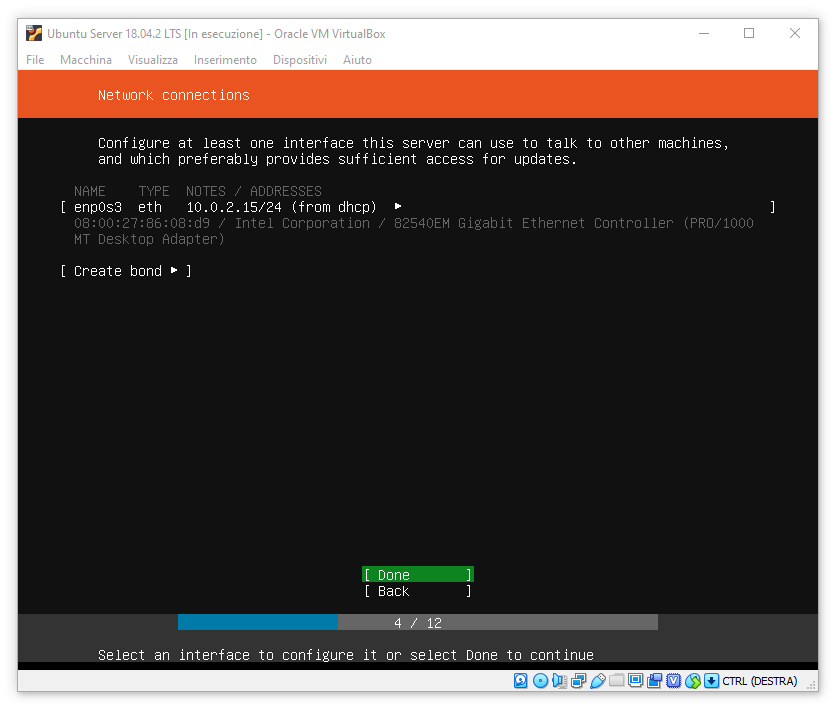
A questo punto ci verrà chiesto come vogliamo configurare la scheda di rete. Se stiamo usando una macchina virtuale come VirtualBox la scheda di rete sarà identificata dal dispositivo enp0s3 (normalmente sarebbe eth0, eth1, ecc…). Premiamo nuovamente INVIO.

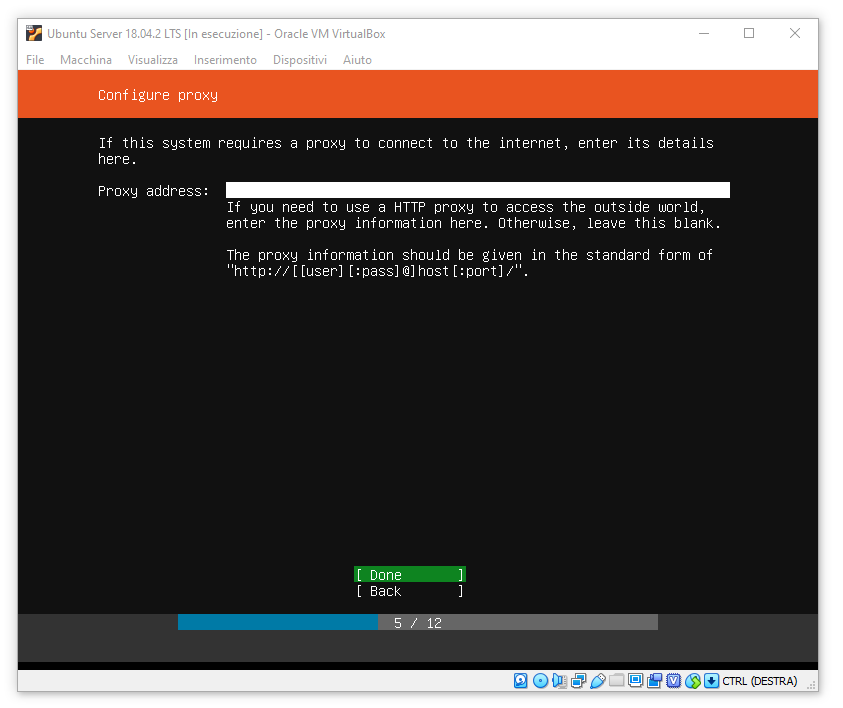
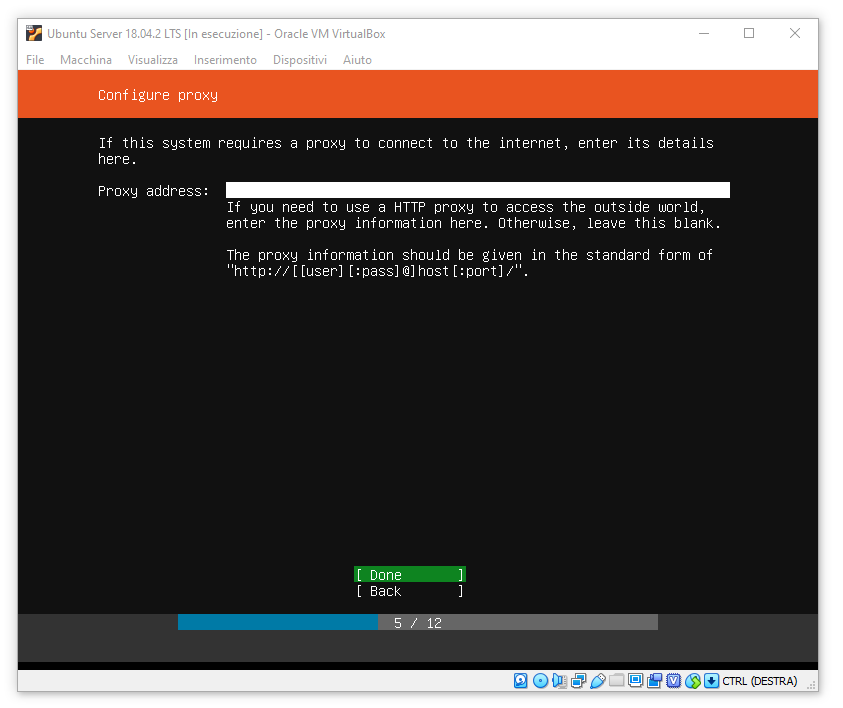
Alla richiesta di configurare il proxy lasciamo tutto così com’è e premiamo di nuovo INVIO.

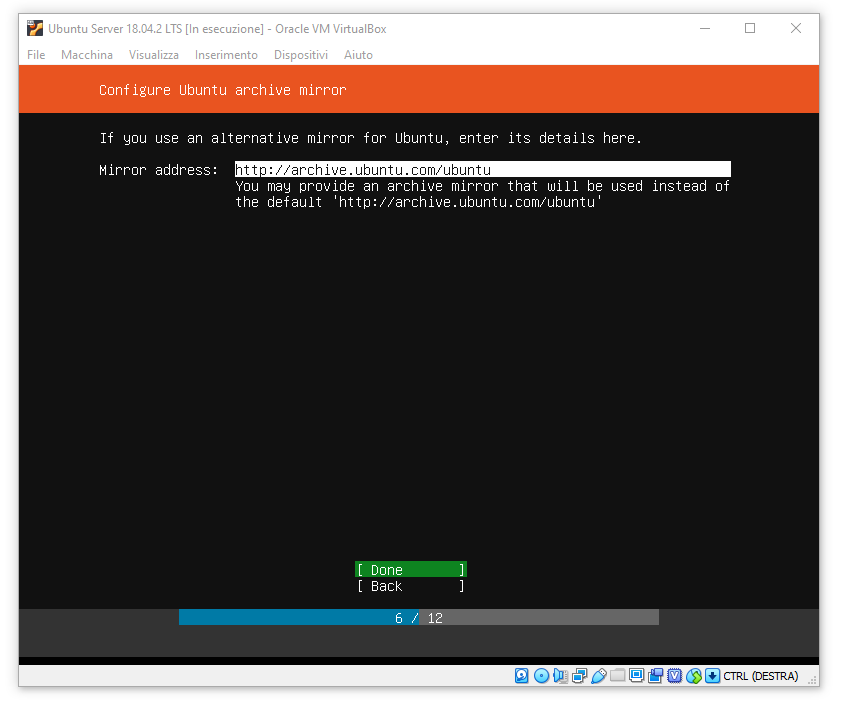
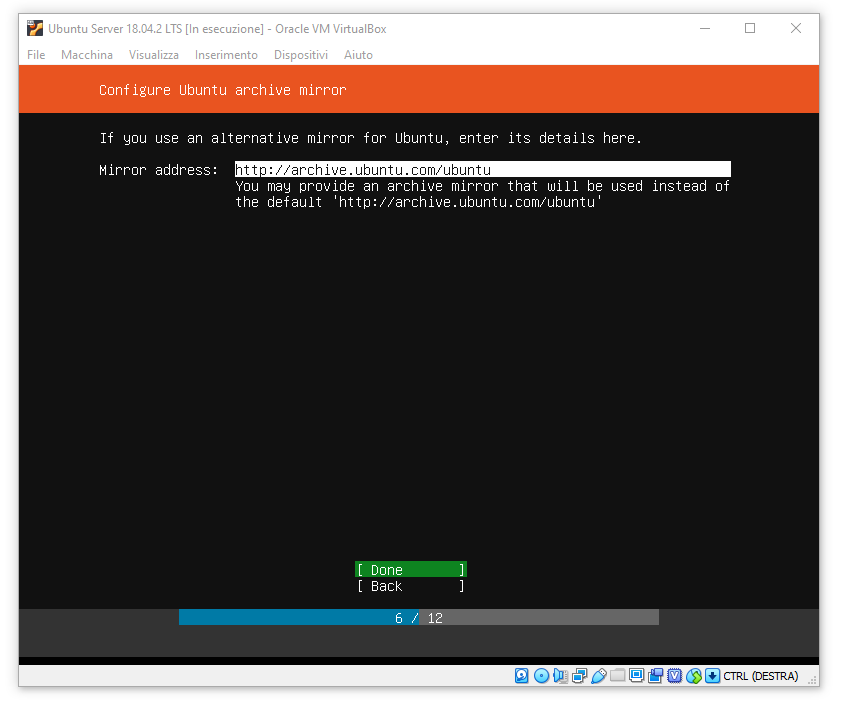
Selezioniamo il mirror predefinito per le repository di Ubuntu premendo semplicemente INVIO.

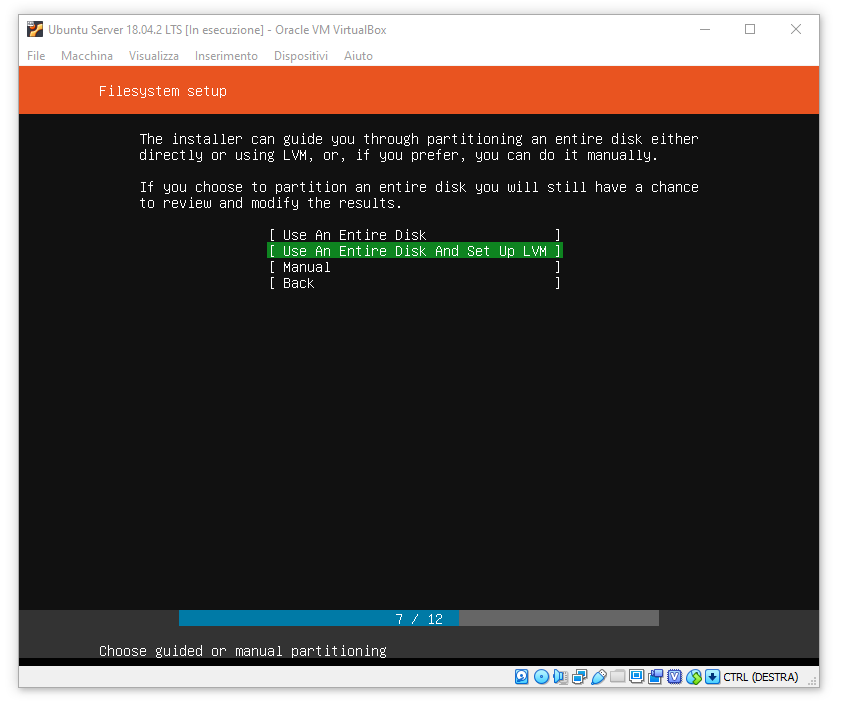
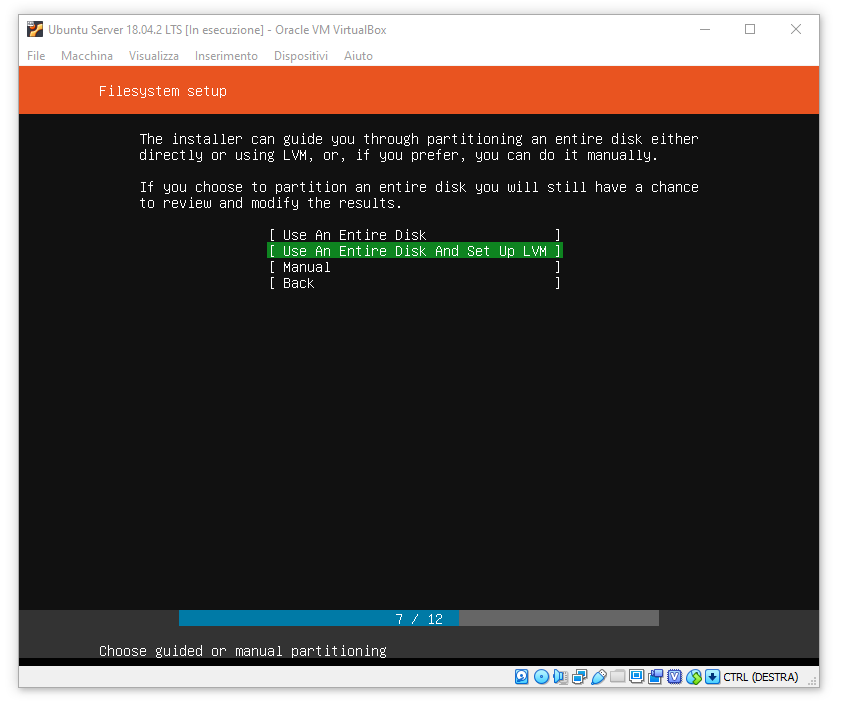
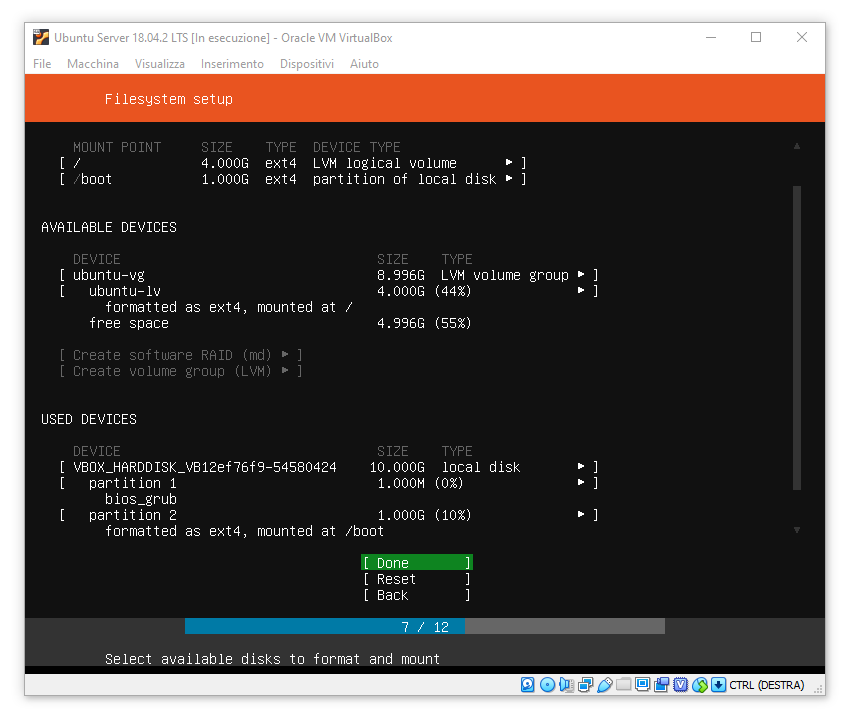
Nella prossima schermata scegliamo come formattare il disco. In questo esempio voglio utilizzare LVM per la gestione dei dischi, quindi mi sposto sulla seconda voce e premo nuovamente INVIO.
Per maggiori approfondimenti sull’utilizzo del LVM suggerisco questo articolo.

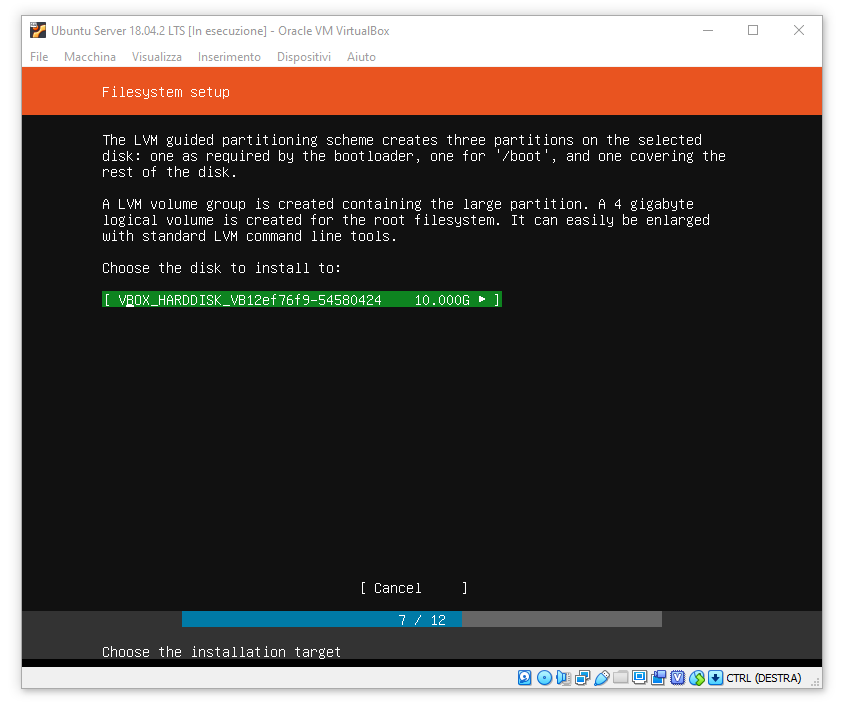
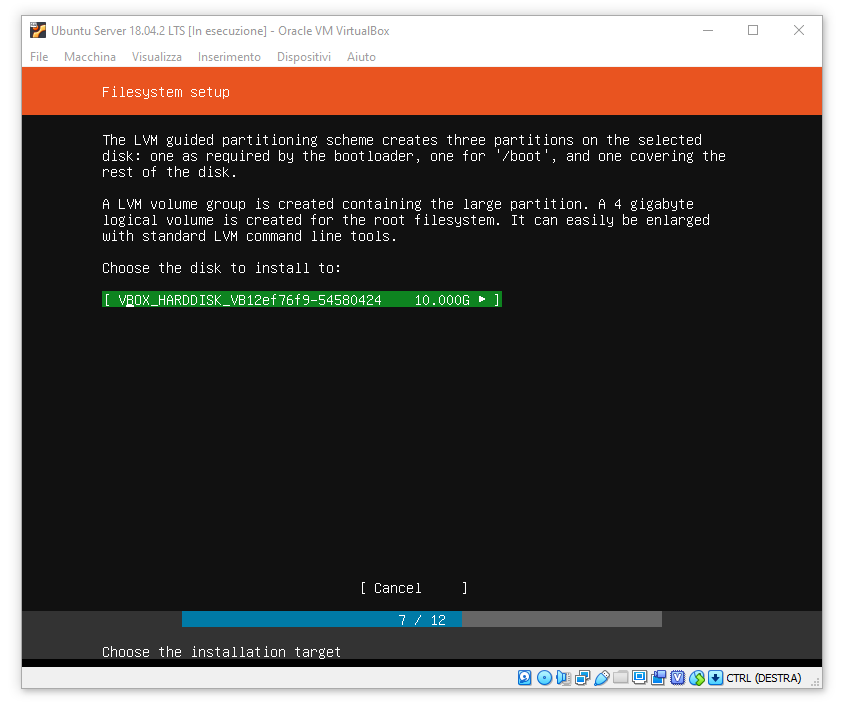
Selezioniamo il disco da partizionare, che è anche l’unico disco di cui disponiamo in questo momento.

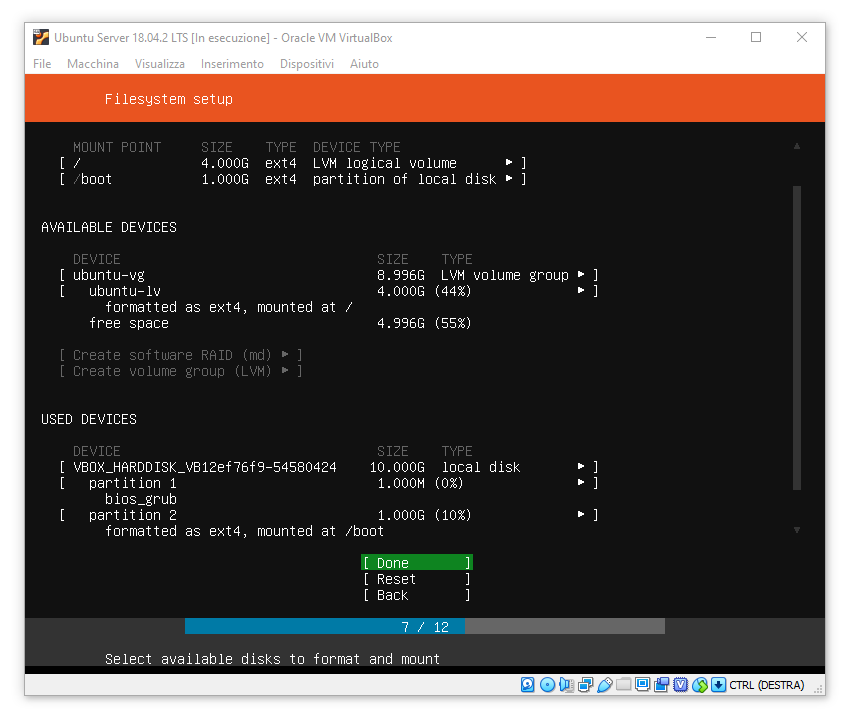
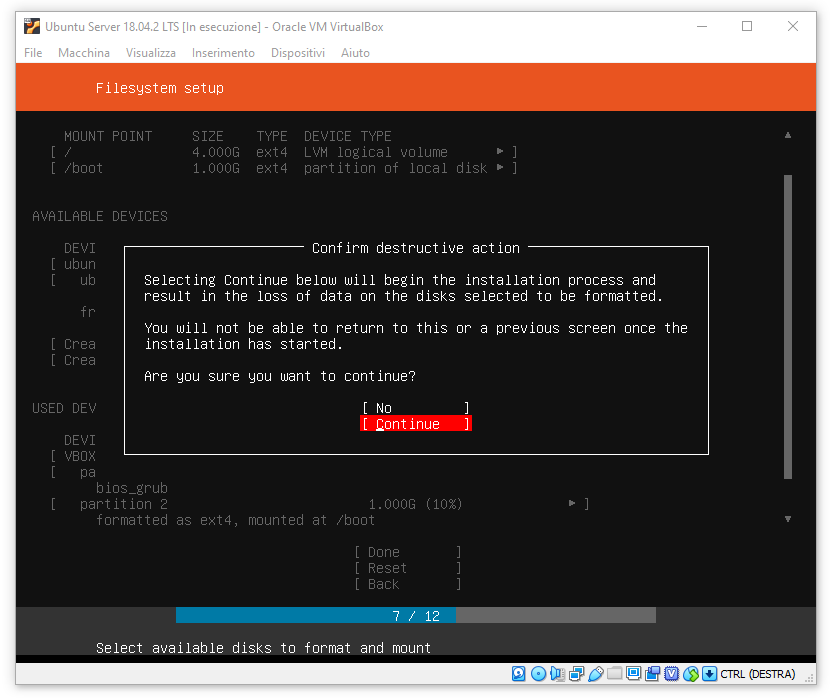
Arrivati a questo punto possiamo verificare l’intera configurazione ed apportare, eventualmente, delle modifiche. Nel nostro caso lasciamo tutto tale e quale e procediamo premendo INVIO.

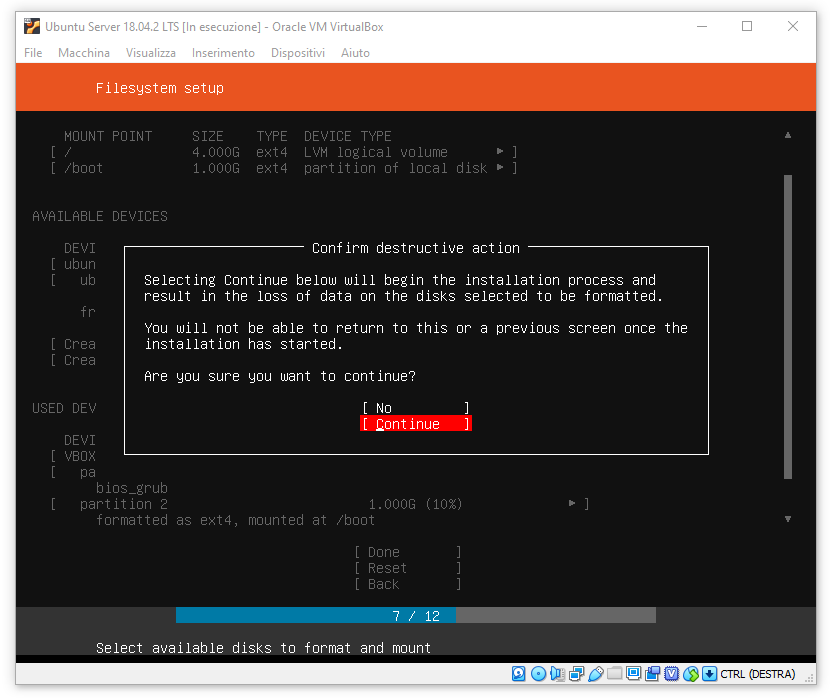
Ci chiederà se siamo sicuri di proseguire. Proseguiamo 🙂

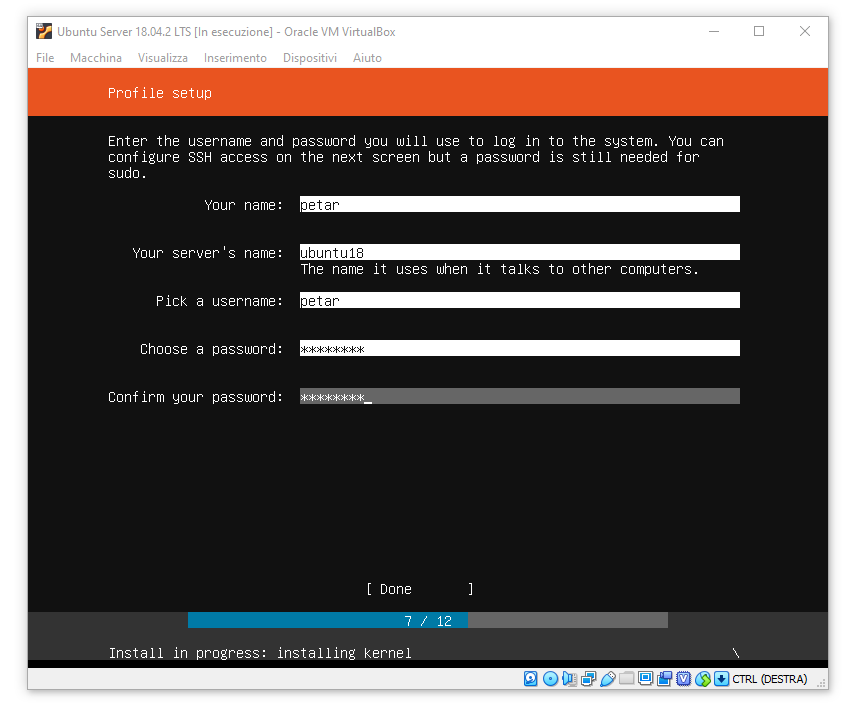
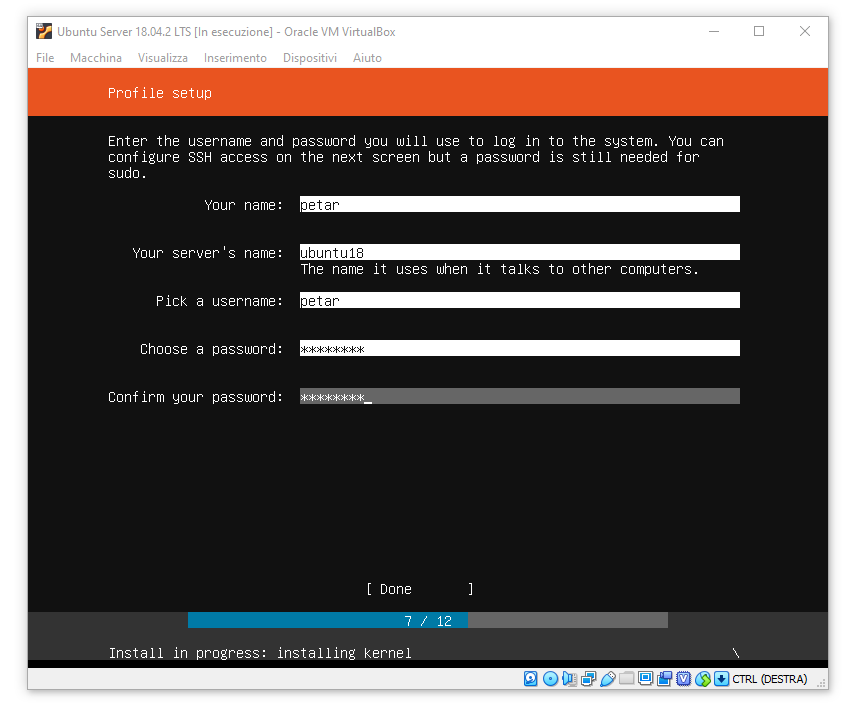
Adesso compiliamo i campi con il nostro nome, il nome del server, lo username e la password. Memorizziamo questi dati perché ne avremo bisogno per accedere al server una volta pronto.

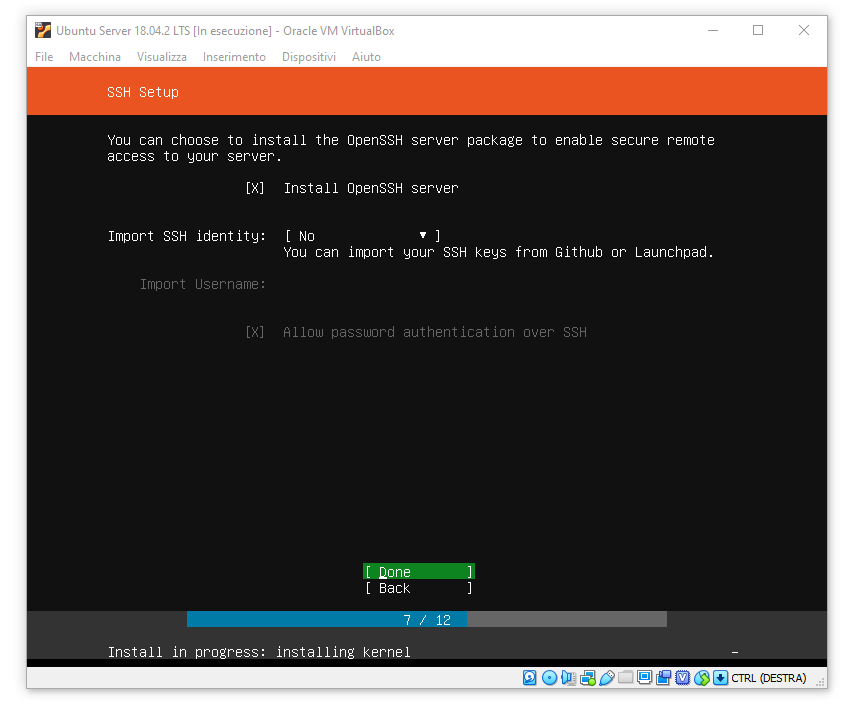
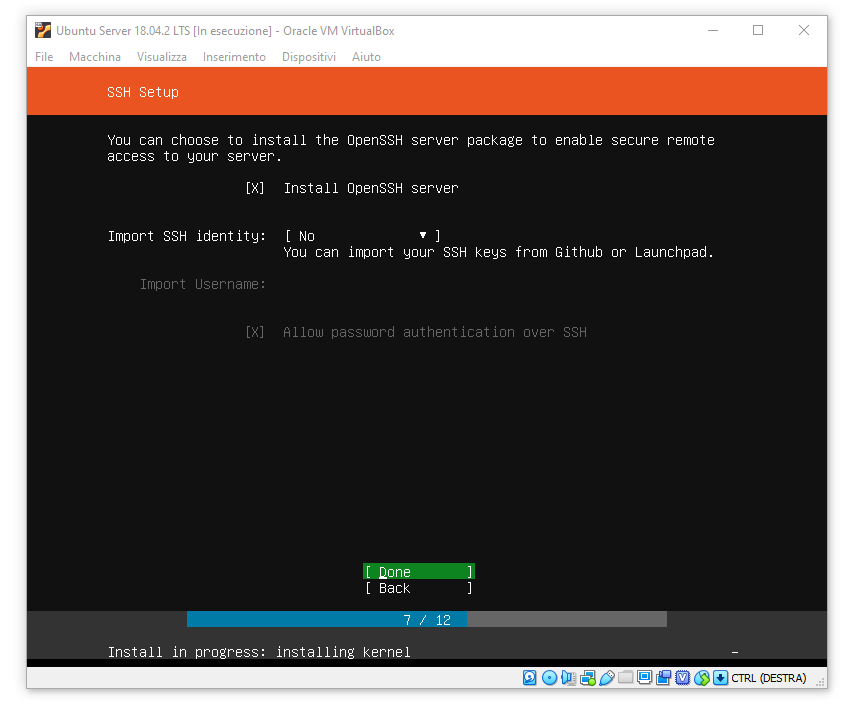
Alla schermata successiva selezioniamo la casella di Installa OpenSSH server premendo la barra spaziatrice. Spostiamoci poi con le frecce su Done e proseguiamo premendo INVIO.

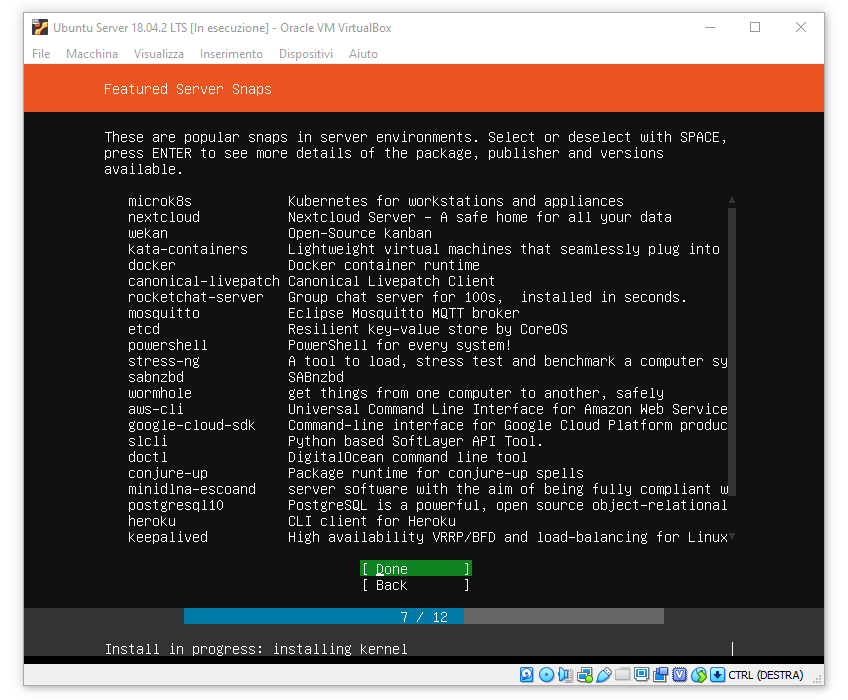
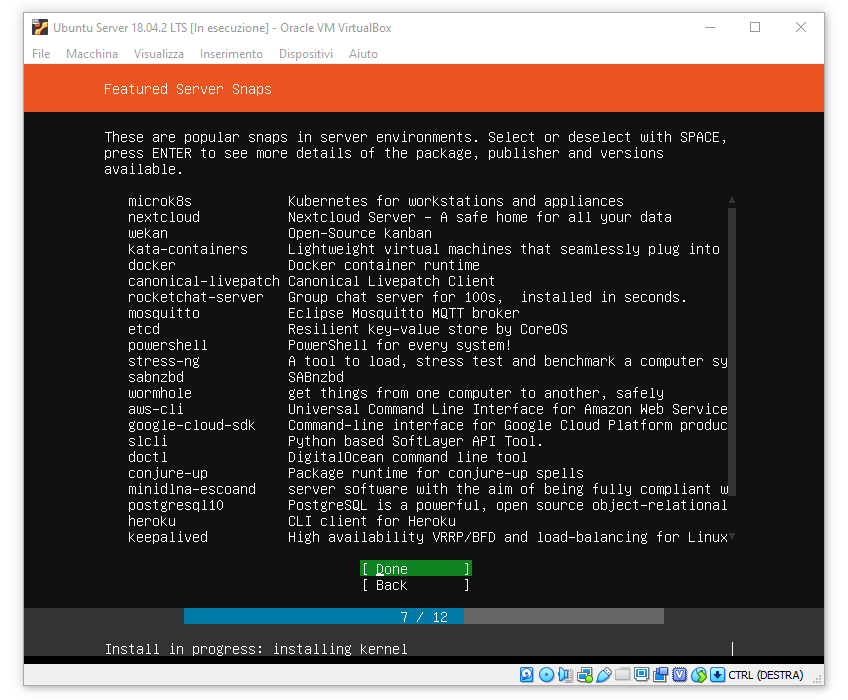
Nella schermata successiva spostiamoci immediatamente su Done premendo il tasto della tabulazione e poi di nuovo INVIO.

A questo punto inizierà l’installazione, non ci resta che aspettare pazientemente che finisca.

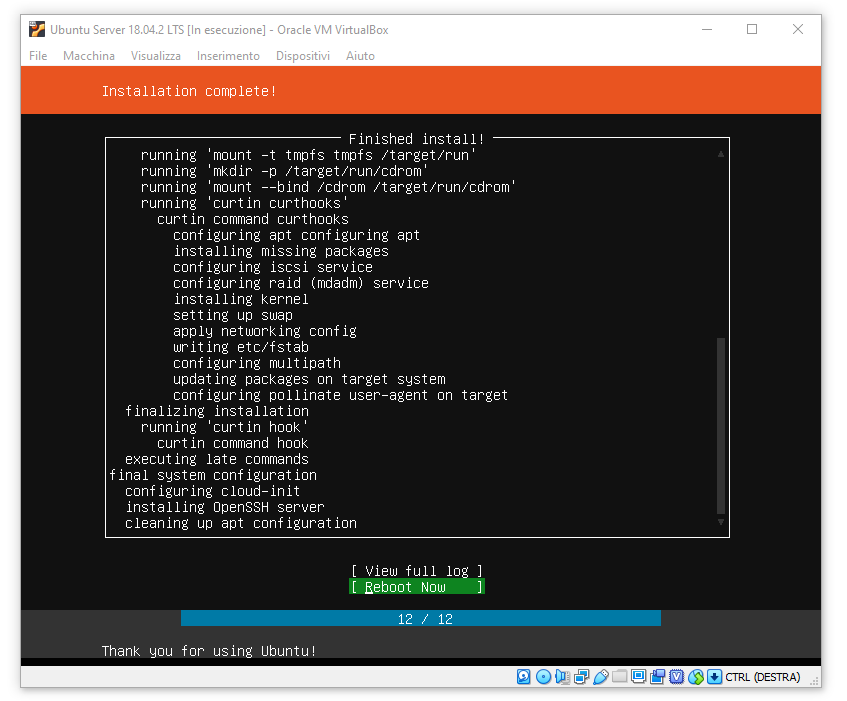
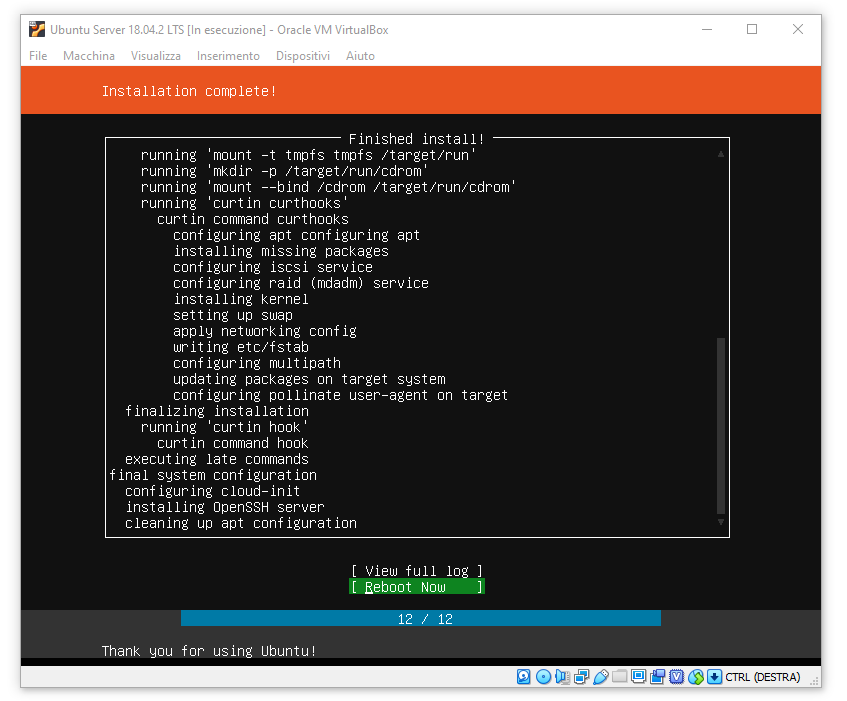
Quando sarà tutto finito ci troveremo di fronte ad una schermata come questa, dove ci viene chiesto di riavviare. Premiamo INVIO e riavviamo il sistema.

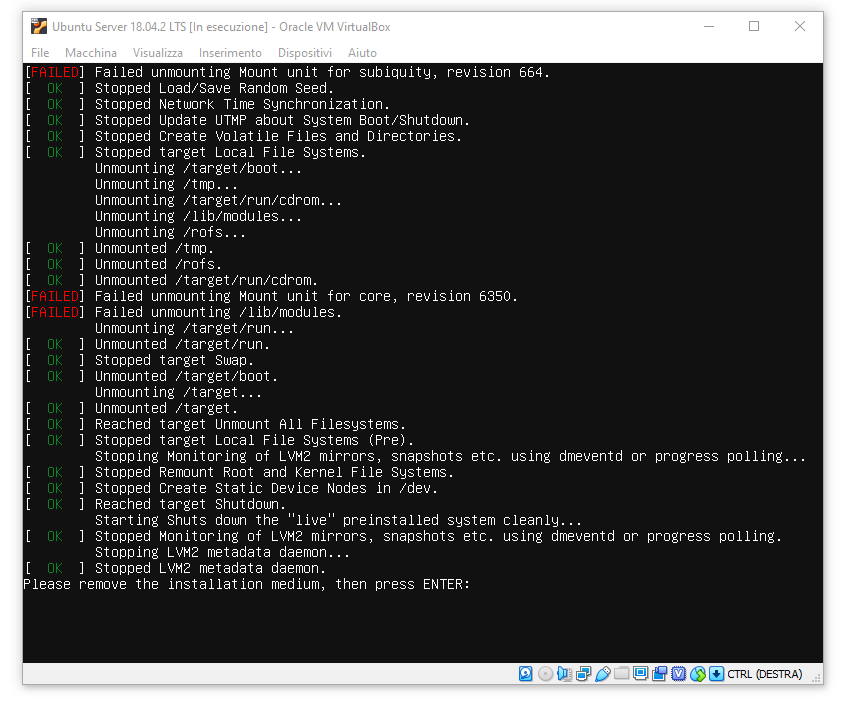
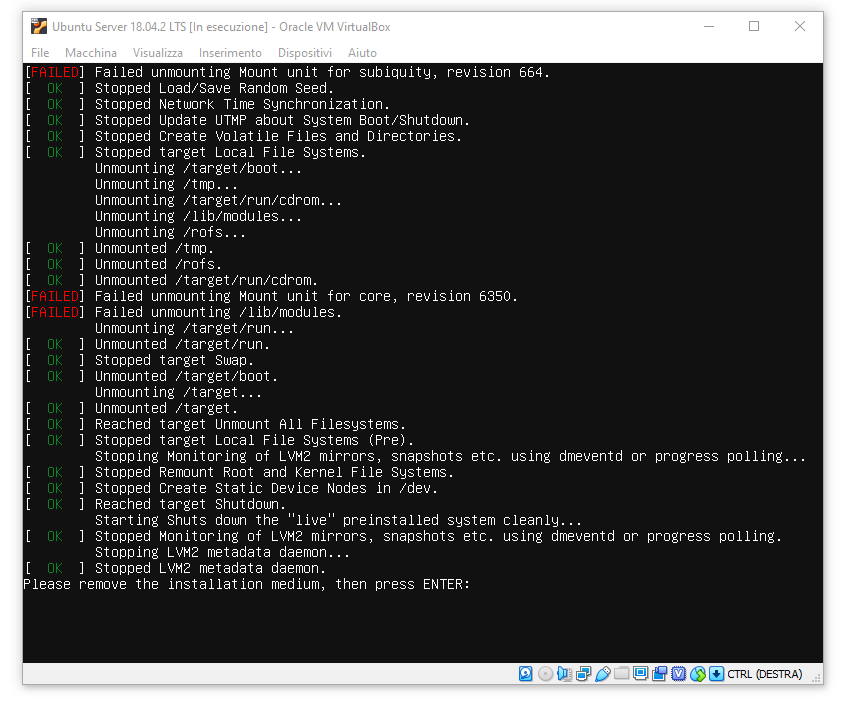
Poco dopo ci verrà chiesto di rimuovere il dispositivo di installazione. Premiamo semplicemente INVIO e aspettiamo.

ATTENZIONE: Normalmente ci si dovrebbe trovare di fronte alla seguente schermata:

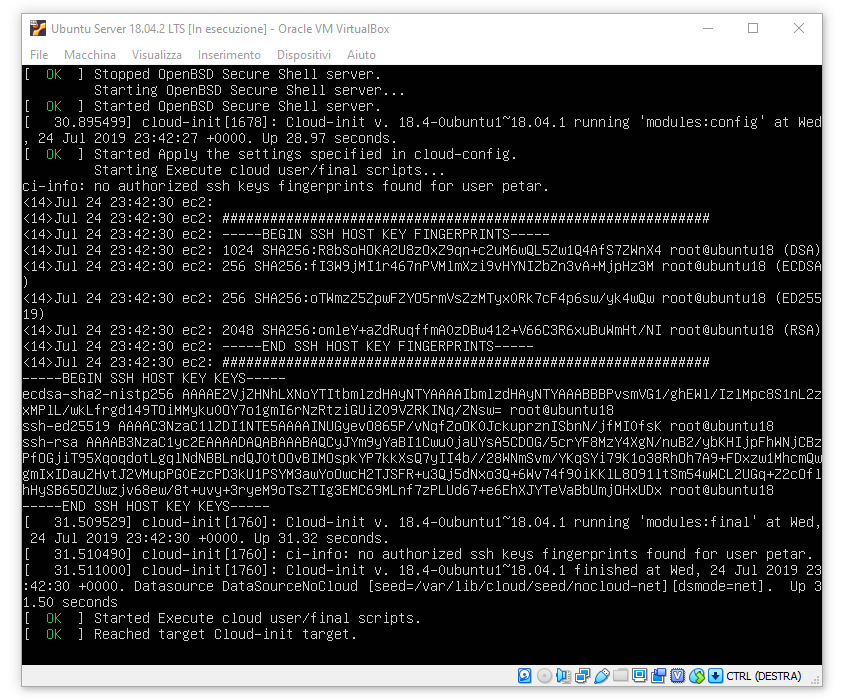
ma operazioni in differita su questa ultima versione di Ubuntu fanno sì che si sovrappongano degli output oltre la schermata di login. Se compare qualcosa di simile a questo è sufficiente premere INVIO per avere accesso alla schermata di login.

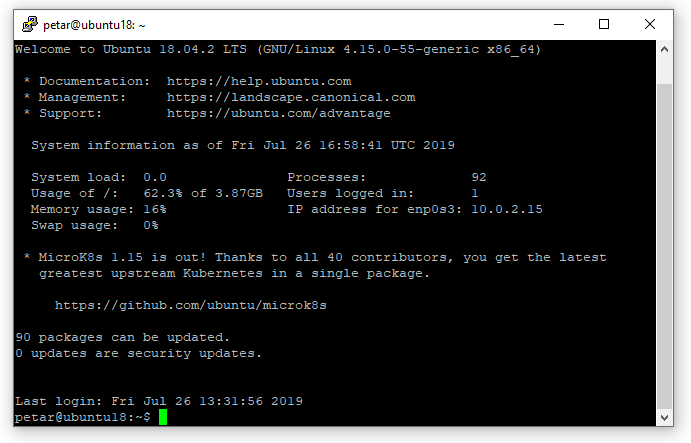
A questo punto effettuiamo il login con le credenziali che abbiamo creato in precedenza.
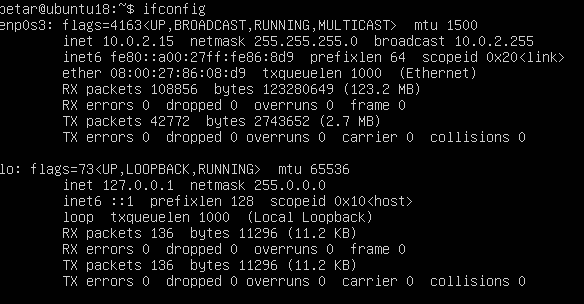
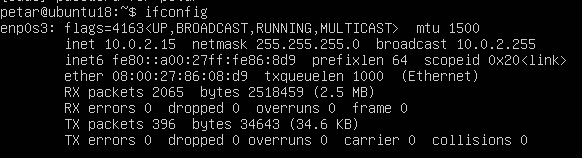
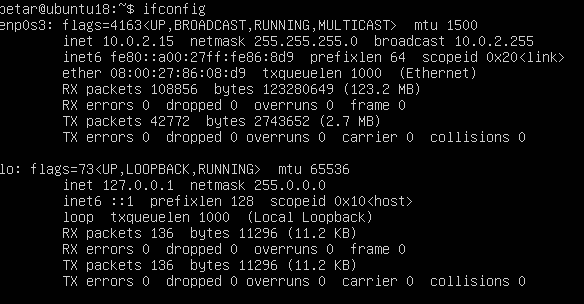
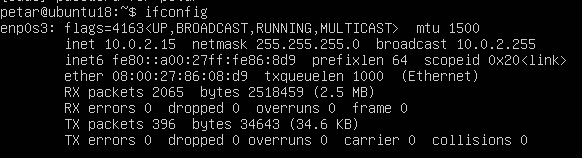
Una volta dentro il sistema digitiamo ifconfig e dovremmo vedere un risultato simile a questo.

Come possiamo notare il server si trova sull’indirizzo 10.0.2.15 che è l’indirizzo automatico assegnato dalla rete virtuale NAT di VirtualBox alla macchina virtuale.
Quello che vogliamo fare adesso è creare una nostra rete NAT personalizzata sulla quale spostare il server. VirtualBox ci permette infatti di creare una rete interna che, rispetto al nostro computer host, sarà raggiungibile all’indirizzo 192.168.56.1. Tale indirizzo sarà, rispetto al server, l’indirizzo esterno con il quale la rete virtuale nella quale si trova il server si affaccerà alla rete nella quale si trova il computer host.
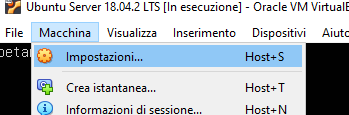
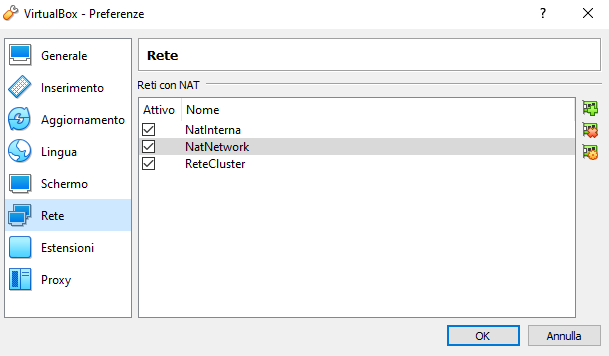
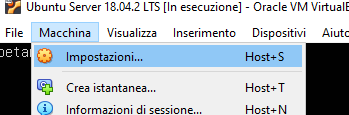
Andiamo perciò sul panello di controllo di VirtualBox, spostiamoci su File > Preferenze (raggiungibile anche premendo CTRL+G).

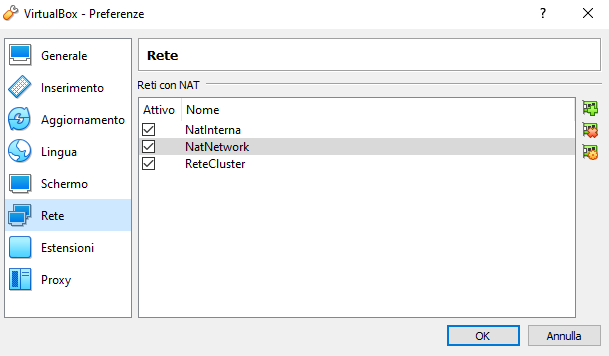
Spostiamoci su Rete e poi premiamo il pulsante con la scheda di rete e il simbolo più verde  . Questo aggiungerà una nuova rete virtuale chiamata NatNetwork (nel mio caso ci sono già altre reti configurate). Restando su NatNetwork premiamo il terzo pulsante a destra con il simbolo dell’ingranaggio
. Questo aggiungerà una nuova rete virtuale chiamata NatNetwork (nel mio caso ci sono già altre reti configurate). Restando su NatNetwork premiamo il terzo pulsante a destra con il simbolo dell’ingranaggio  .
.

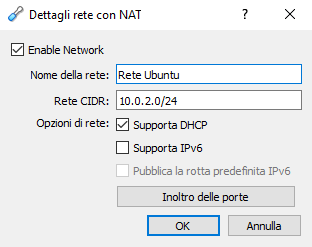
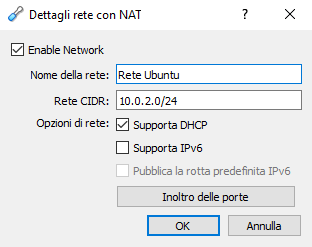
Impostiamo la rete nel modo seguente scegliendo come ID di rete 10.0.2.0/24:

Con l’IP Calculator possiamo testare i dettagli della rete, ma per quello che ci interessa avremo 254 host dal 10.0.2.1 al 10.0.2.254.
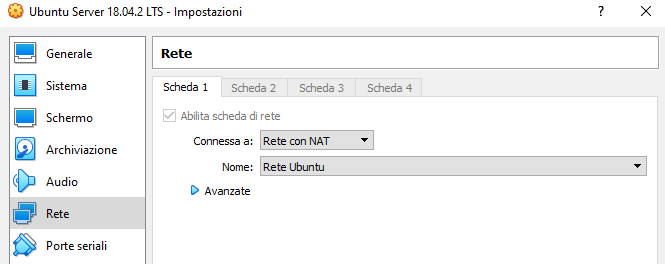
Premiamo OK e spostiamoci nelle impostazioni della nostra macchina virtuale.

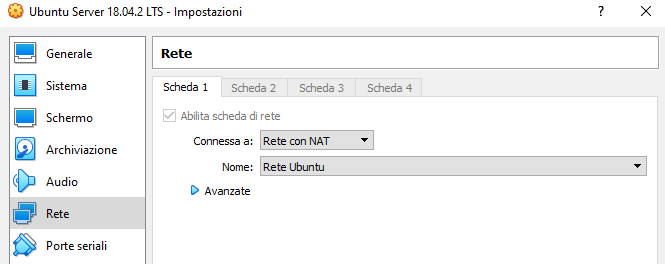
Andiamo su Rete e impostiamo come tipo di rete Rete con NAT e il nome Rete Ubuntu, che abbiamo creato prima.

A questo punto torniamo dentro la nostra macchina virtuale e aggiorniamo lo stato della connessione di rete.
Per farlo digitiamo: sudo netplan apply
Digitiamo ifconfig e verifichiamo l’IP al quale è connesso adesso il nostro server. Nel mio caso è sempre 10.0.2.15

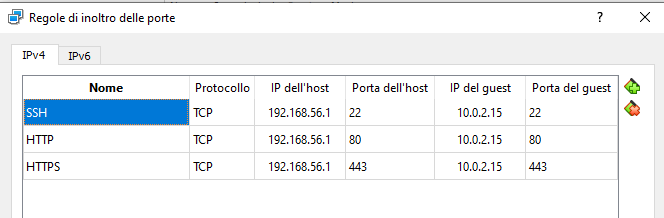
Adesso torniamo nelle Preferenze > Rete e andiamo ad impostare l’inoltro delle porte sulla rete che abbiamo creato.
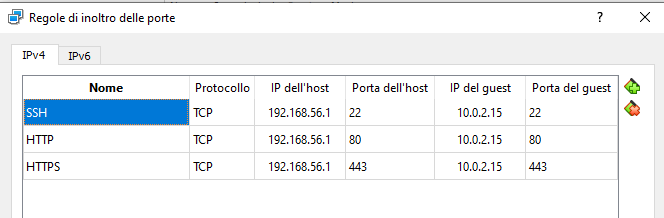
Dal momento che vogliamo testare il server web con Apache e usare l’SSH per connetterci, dobbiamo inoltrare le porte 80, 443 e la 22. Per aggiungere nuove regole di inoltro premiamo sul tasto col più verde  e compiliamo l’elenco nel modo seguente.
e compiliamo l’elenco nel modo seguente.

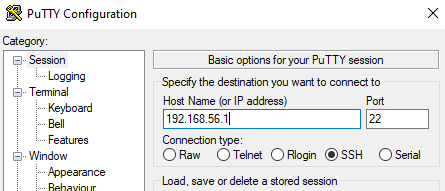
L’indirizzo 192.168.56.1 rappresenta l’indirizzo della scheda di rete virtuale creata da VirtualHost, con la quale possiamo collegarci dal nostro PC alla rete virtuale creata poc’anzi. Fatto tutto questo diamo OK a tutto e proviamo a collegarci alla nostra macchina utilizzando Putty.
Se abbiamo fatto tutto a dovere adesso la macchina dentro la rete NAT virtuale è raggiungibile dall’indirizzo esterno 192.168.56.1.

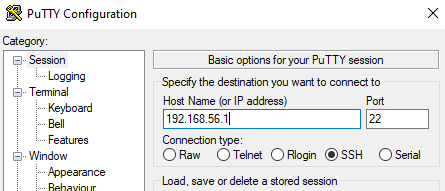
Configuriamo Putty e premiamo Open.
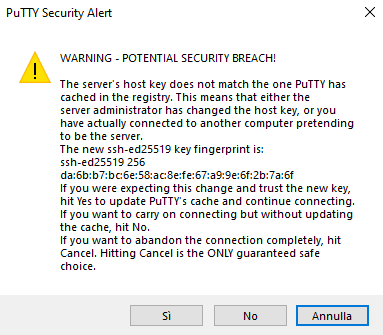
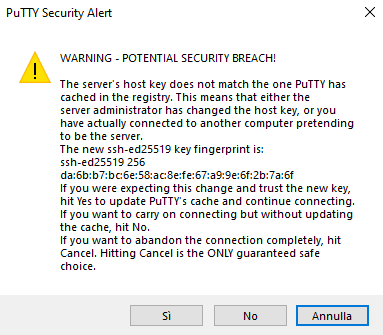
Se tutto è andato bene ci verrà chiesto di acquisire la chiave per la connessione. Diciamo di sì:

A questo punto entriamo dentro il sistema usando Putty.

Procediamo con l’installazione di Apache e degli altri componenti del server LAMP.
2. Installazione e configurazione Apache
Per installare Apache anzitutto aggiorniamo la repository di Ubuntu digitando:
Quando finisce l’operazione procediamo installando Apache e digitiamo:
|
|
sudo apt-get install apache2 |
Se tutto è andato bene possiamo andare all’indirizzo http://192.168.56.1/ e verificare che si veda una pagina come la seguente:

Questa è la pagina default del nostro server Apache. La possiamo anche modificare andando nella cartella /var/www/html che è la root default del server.
Proviamo a farlo digitando:
|
|
sudo nano /var/www/html/index.html |
Dentro Putty dovremmo vedere qualcosa come questo:

A questo punto usciamo dall’editor nano premendo CTRL+X e poi rimuoviamo il file e mettiamone uno nuovo digitando.
|
|
sudo rm /var/www/html/index.html sudo nano /var/www/html/index.html |
Dentro il file scriviamo semplicemente:

E salviamo premendo CTRL+O. Premiamo INVIO per confermare e CTRL+X per uscire.
Tornando su http://192.168.56.1/ dovremmo vedere qualcosa di analogo a questo:

3. Installazione e configurazione MySQL
Per installare il database MySQL digitiamo:
|
|
sudo apt install mysql-server |
Premiamo Y alla richiesta di conferma dell’installazione e poi aspettiamo che sia ultimata. Una volta completata digitiamo:
|
|
sudo mysql_secure_installation |
Questo avvierà una procedura di configurazione del nostro database, durante la quale ci verranno richieste diverse cose. Alle varie domande rispondiamo rispettivamente:
Press y|Y for Yes, any other key for No: Y
Please enter 0 = LOW, 1 = MEDIUM and 2 = STRONG: 2
(dove: STRONG Length >= 8, numeric, mixed case, special characters and dictionary file)
New password: )9@JZ21@pam)KUfB)2hc{n[vrK?BAeTU (questo è un esempio di password che possiamo mettere, questa password ha una qualità di 187bit e una lunghezza di 32 caratteri)
Se la passowrd è buona ci verrà detto qualcosa come:
Estimated strength of the password: 100
Proseguiamo:
Do you wish to continue with the password provided?(Press y|Y for Yes, any other key for No) : Y
Remove anonymous users? (Press y|Y for Yes, any other key for No) : Y
Disallow root login remotely? (Press y|Y for Yes, any other key for No) : Y
Remove test database and access to it? (Press y|Y for Yes, any other key for No) : Y
Reload privilege tables now? (Press y|Y for Yes, any other key for No) : Y
Fatto questo il database è pronto per l’utilizzo.
4. Installazione e configurazione PHP
Procediamo installando il PHP e digitando:
|
|
sudo apt install php libapache2-mod-php php-mysql |
Confermiamo sempre con Y quando ci viene richiesto.
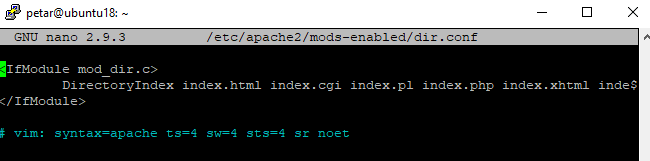
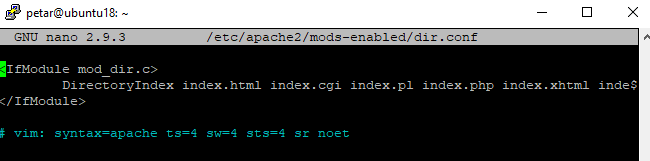
Una volta finito verifichiamo che sotto Apache le pagine index.php siano configurate come pagine predefinite:
|
|
sudo nano /etc/apache2/mods-enabled/dir.conf |
Se tutto va bene vedremo qualcosa come:

Notiamo la presenza di index.php quindi possiamo procedere tranquillamente.
Per concludere riavviamo il server Apache.
|
|
sudo service apache2 restart |
5. Ulteriori configurazioni
A questo punto dovremmo fare ancora qualche implementazione, configurando alcune cose come:
- Sistemare il Firewall
- Mettere in sicurezza Apache
- Configurare fail2ban ed altri eventuali servizi
Io procederò con un esempio su come configurare un nuovo VirtualHost e installarci sopra WordPress.
6. Configurazione VirtualHost e installazione WordPress
Quello che vogliamo fare adesso è aggiungere un dominio al nostro server, affinché alla richiesta di un sito web su tale dominio esso risponde.
In poche parole voglio aggiungere il sito torregatti.com al mio server. Per farlo dobbiamo aggiungere un host virtuale. (qui un esempio della solita procedura)
Per farlo voglio creare, dentro a /var/www/ una cartella dedicata al dominio e poi aggiungerlo ai VirtualHost di Apache.
Procediamo quindi nel modo seguente creando anzitutto la suddetta cartella che, per motivi di ordine, chiamerò come il dominio:
|
|
sudo mkdir /var/www/torregatti.com |
Adesso assegniamo la cartella ad Apache modificando i permessi e digitando:
|
|
sudo chown www-data:www-data /var/www/torregatti.com |
Aggiungiamo il VirtualHost in sites-available copiando un modello esistente:
|
|
cd /etc/apache2/sites-available/ sudo cp 000-default.conf torregatti.com.conf sudo nano torregatti.com.conf |
Modifichiamo il file che abbiamo appena copiato ed aperto fino ad ottenere qualcosa di simile:
|
|
<VirtualHost *:80> ServerName torregatti.com ServerAlias www.torregatti.com ServerAdmin webmaster@localhost DocumentRoot /var/www/torregatti.com ErrorLog ${APACHE_LOG_DIR}/error.log CustomLog ${APACHE_LOG_DIR}/access.log combined </VirtualHost> |
In questo modo il nostro server risponderà sia al dominio torregatti.com che al sottodominio www.torregatti.com
Salviamo con CTRL+O e confermiamo premendo INVIO.
Abilitiamo il host digitando:
|
|
sudo a2ensite torregatti.com.conf |
Ricarichiamo Apache digitando:
|
|
sudo service apache2 reload |
A questo punto possiamo testare la nostra configurazione da dentro Windows modificando il file hosts in C:\Windows\System32\drivers\etc\ impostandolo nel modo seguente:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
# Copyright (c) 1993-2009 Microsoft Corp. # # This is a sample HOSTS file used by Microsoft TCP/IP for Windows. # # This file contains the mappings of IP addresses to host names. Each # entry should be kept on an individual line. The IP address should # be placed in the first column followed by the corresponding host name. # The IP address and the host name should be separated by at least one # space. # # Additionally, comments (such as these) may be inserted on individual # lines or following the machine name denoted by a '#' symbol. # # For example: # # 102.54.94.97 rhino.acme.com # source server # 38.25.63.10 x.acme.com # x client host # localhost name resolution is handled within DNS itself. # 127.0.0.1 localhost # ::1 localhost 192.168.56.1 torregatti.com |
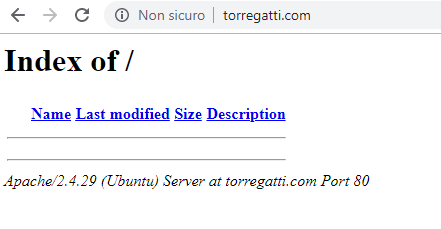
Salviamo e verifichiamo dal browser che il risultato sia simile a questo:

7. Installazione e configurazione di WordPress
Adesso voglio concludere installando WordPress sul nostro nuovo dominio appena creato.
Anzitutto spostiamoci dentro la cartella del dominio e scarichiamo WordPress digitando i seguenti comandi:
|
|
cd /var/www/torregatti.com/ sudo wget https://it.wordpress.org/latest-it_IT.zip |
Installiamo zip e scompattiamo il pacchetto:
|
|
sudo apt-get install zip sudo unzip latest-it_IT.zip |
Spostiamo tutti i file da dentro la cartella wordpress alla radice del dominio digitando:
Rimuoviamo la cartella wordpress:
Assegniamo tutti i file ad Apache, altrimenti avremo problemi durante l’utilizzo del portale (per esempio nel caricamento delle immagini).
|
|
sudo chown -R www-data:www-data . |
Creiamo ora un database con utente per la torregatti.com
Accediamo al database digitando:
Creiamo un nuovo database digitando:
|
|
CREATE DATABASE torregatti_com; |
Creiamo un utente per il database e diamogli tutti i privilegi.
|
|
CREATE USER 'torregatti'@'localhost' IDENTIFIED BY 'HGOqXovUhyZJ4}08}eg-lAiOM])}@lYt'; GRANT ALL PRIVILEGES ON torregatti_com.* TO 'torregatti'@'localhost'; FLUSH PRIVILEGES; |
A questo punto andando su http://torregatti.com dovremmo vedere l’installazione di WordPress.

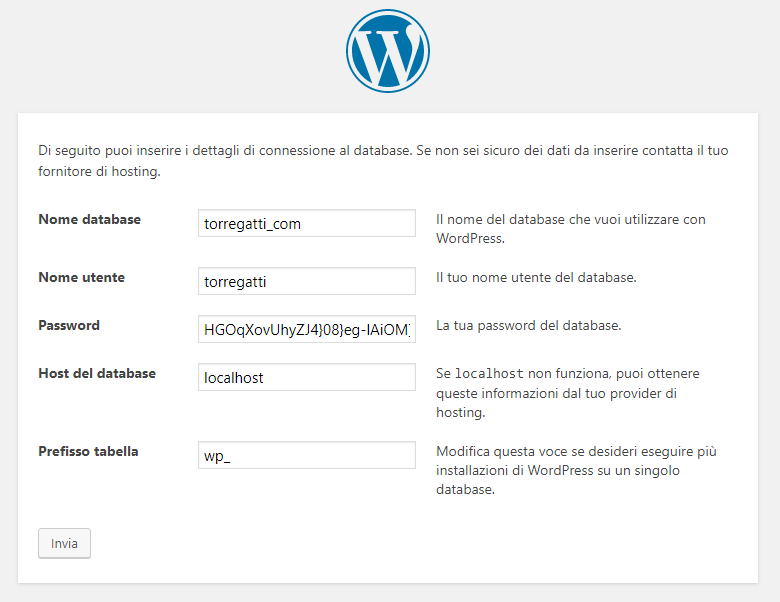
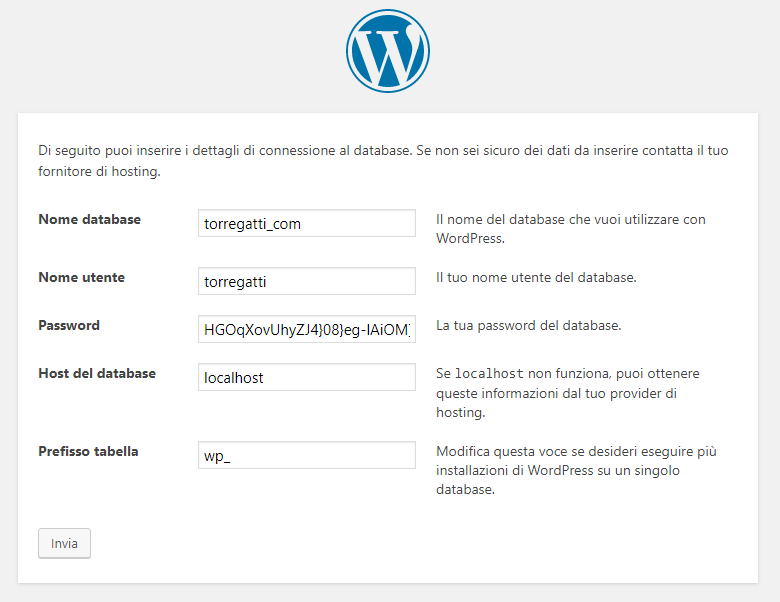
Completiamo tutti i dati che abbiamo già configurato:

Completiamo l’installazione seguendo le istruzioni a video ed abbiamo finito.