Le aree dei widget in WordPress dipendono sempre dal template utilizzato, quindi per aggiungere un’area widget personalizzata bisogna modificare il template specifico che ci interessa.
Prima di cominciare procuriamoci tutto il necessario:
- Avere installato WordPress (lo si può scaricare da qui)
- Utilizziamo il template Twenty Sixteen (ricordo che la procedura è valida per qualunque template)
Se abbiamo tutto pronto cominciamo.
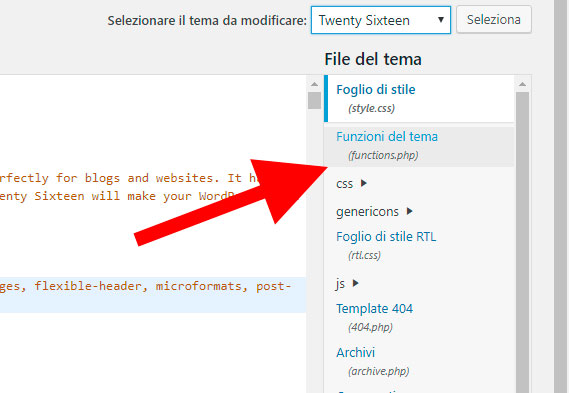
1. Apriamo l’editor di WordPress
L’editor si trova in Bacheca > Aspetto > Editor.

2. Andiamo su functions.php
Una volta aperto l’editor andiamo su functions.php, selezionabile dall’elenco a destra.

A questo punto spostiamoci in fondo al file e aggiungiamo il seguente codice:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
function nuovo_widget() { register_sidebar( array( "name" => "Nuova Sidebar di Petar", "description" => "Barra laterale di sinistra", "id" => "nuova-sidebar", "before_widget" => "<div>", "after_widget" => "</div>", "before_title" => "<h2 class=\"rounded\">", "after_title" => "</h2>" ) ); } add_action( "widgets_init", "nuovo_widget"); |
Faccio notare come il nome della funzione, nuovo_widget(), è assolutamente arbitrario, purché rispetti i parametri di programmazione in PHP.
Dentro eseguiamo il metodo register_sidebar che permette di definire una specifica sidebar.
I parametri passabili tramite array sono:
- name – il nome della sidebar, un testo descrittivo
- description – la descrizione della sidebar, che apparirà sotto il suo nome nella bacheca, non è obbligatorio
- id – identificativo della sidebar, deve essere tutto minuscolo e senza spazi, di predefinito è un valore numerico intero autoincrementale
- before_widget – codice HTML da anteporre ad ogni widget
- after_widget – codice HTML da posporre ad ogni widget
- before_title – codice HTML da anteporre ad ogni titolo di widget
- after_title – codice HTML da posporre ad ogni titolo di widget
Una volta aggiunto il codice premiamo su Aggiorna file.

3. Andiamo su page.php
Adesso aggiungiamo il widget in tutte le posizioni che desideriamo. Nel nostro caso lo aggiungeremo sul lato sinistro di tutte le pagine, modificabili da file page.php
Andiamo quindi a modificare il file page.php

Individuiamo la riga con get_header(); e posizioniamoci alla riga successiva aggiungendo il seguente codice:
|
1 2 3 4 5 |
<?php if( is_active_sidebar('nuova-sidebar') ) { ?> <div class="barra-sinistra"> <?php dynamic_sidebar( 'nuova-sidebar' ); ?> </div> <?php } ?> |
Ricordiamoci che nuova-sidebar è l’ID che abbiamo definito prima per la nostra sidebar, mentre la classe barra-sinistra la dovremo ancora definire.
Individuiamo la riga con:
|
1 |
<div id="primary" class="content-area"> |
E modifichiamola nel modo seguente:
|
1 |
<div id="primary" class="content-area <?php echo is_active_sidebar('nuova-sidebar') ? "con-barra-sinistra" : "" ?>"> |
In questo modo il contenitore principale sarà modificato in base alla presenza o meno del widget. La situazione di partenza era questa:

Noi vogliamo arrivare ad una nuova situazione simile a questa:

4. Modifichiamo il style.css
Adesso non ci resta che aggiungere gli stili appena utilizzati. Andiamo quindi a modificare il Foglio di stile (style.css)
In fondo al file aggiungiamo le seguenti due righe di CSS (queste sono molto essenziali, per ottenere un risultato migliore bisognerebbe rielaborarle un po’).
|
1 2 3 4 5 6 7 8 9 |
.barra-sinistra { float: left; width: 18%; margin-right: 2%; } .con-barra-sinistra { float: left !important; width: 80% !important; } |
Salviamo il file.
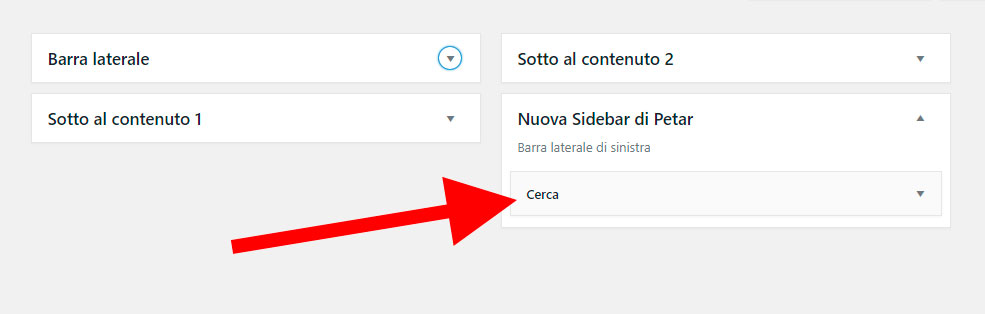
5. Andiamo sui Widget
Adesso è il momento di testare il nostro nuovo widget, spostiamoci perciò nei widget ed inseriamo nella nuova area, per esempio, il widget per la ricerca.

6. Risultato
A questo punto possiamo aprire il nostro sito e verificare il risultato, che dovrebbe apparire così.


Ho seguito tutto alla lettera, ma non mi visualizza la nuova area
Nell’area dei widget te la visualizza? Hai provato ad inserire un widget di testo nell’area e poi controllare se il testo compare nel tema?
si compare nell’area widget, ho inserito elementi ma non visualizza nulla. Il sito è casanapoli.net
Probabilmente dipende dal tema, devi controllare il punto nel quale hai inserito il widget. Nel mio esempio è su page.php, ma nel tuo tema potrebbe dover essere inserito altrove.
La mia home page come si potrebbe chiamare?
Ci sono riuscito ma mi trasporta anche la mia barra laterale di sinistra a destra :S
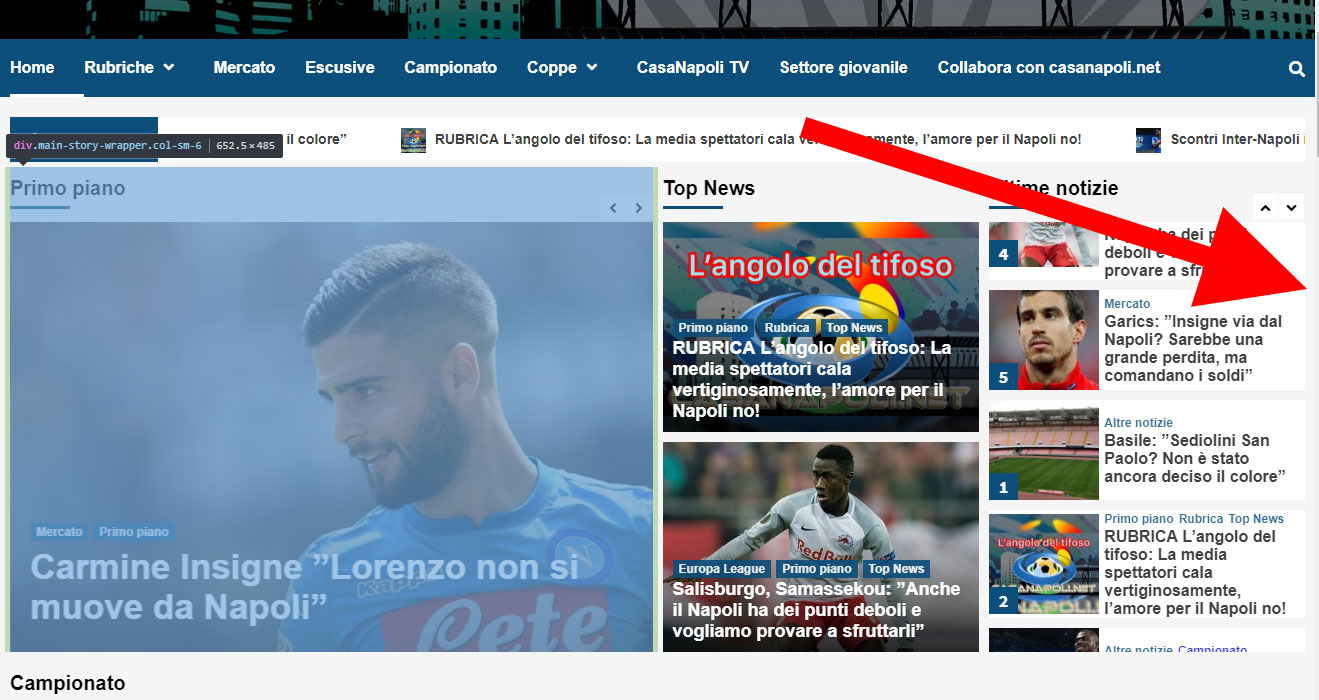
Dovresti controllare la struttura in CSS/HTML. Non so dove vuoi inserire esattamente la sidebar, ma supponiamo che tu voglia metterla a destra delle prime 3 colonne.




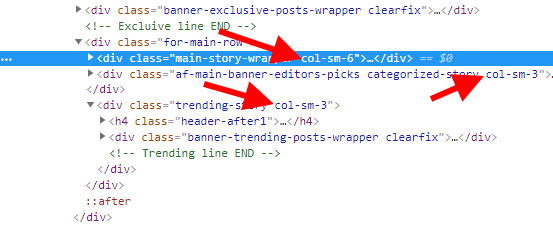
Per esempio come nell’immagine qui sopra. Allora dovresti controllare anzitutto il codice HTML. Dal codice vedo che viene utilizzato Bootstrap e ci sono 3 colonne di dimensioni, rispettivamente, 6 3 3.
In totale Bootstrap divide lo spazio di una riga in 12 colonne, quindi anzitutto dovresti modificare opportunamente la dimensione di tali colonne.
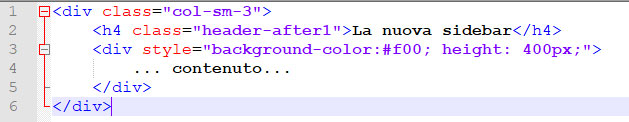
Di seguito c’è un esempio nell’immagine del pezzo di codice che ci interesserebbe.
A questo punto potresti inserire un pezzo di codice come questo:
Modificando preventivamente le colonne, per ottenere un risultato come il seguente:
ci sono riuscito, ti ringrazio… se volessi creare una seconda area widget utilizzando sempre il tuo schema dell’articolo devo rifare nuovamente la procedura?
Sì, anche se puoi mettere più widget nella medesima funzione. Ma il grosso è da rifare.